
10 trivial yet powerful HTML facts you must know
HTML is the most fundamental pillar of web development. We often ignore some trivial facts that could be very powerful when we know to use them.
One of the learnings I have after using HTML for over a decade is that many of the facts related to it are so underrated. As a developer, we usually do not pay much attention to them or build a hazy perspective. This article will learn about 10 such very trivial facts but powerful when we know their use. I hope you enjoy reading it.
Brag Alert - 100th Article

I couldn't stop myself from bragging that I have achieved the feat of writing 100 articles with this post. I'm extremely proud to continue as a blogger and glad to get great feedback(most of the time) from the community. Thank you very much for your continuous support 🙏!
Alright, let's get to the business now.
1. The alt attribute of the img tag is mandatory
You must have noticed an alt attribute on an img tag.
<img src="user.png" alt="User Profile Image" />
An alt attribute helps us to specify an alternate text for an image. This alternate text is useful in several situations where the browser can not display the image.
- The image path is broken, and it can not be displayed.
- browser can not display the image due to a slow network.
- Users with visual impairments use a screen reader which reads out the text specified in the
alttag.
As per HTML5 specification,
altis a mandatory attribute for theimgtag. However, you can assign it an empty string when the image is only for decoration purposes.
<img src="user.png" alt="" />
Below is an example of the alternate text displayed when the image is not displayed,

Don't get confused with the alt attribute and the tooltip functionality of the image. The alt attribute doesn't bring a tooltip for an image. Please use the title attribute to get a tooltip on the image. On the other hand, alt provides an invisible description of an image to help with accessibility.
2. The use of a dead link
The anchor(<a>) element creates a link to the content outside or inside a web page. The href attribute of the anchor element takes the destination URL to link to outside content.
<a href="https://google.com"> Go to Google </a>
Similarly, we can specify a section's id with a # symbol to reach out to the page's section.
<a href="#bio"> Bio </a>
.....
.....
.....
<div id="bio">
.....
</div>
At times, you may want to provide a custom behavior to the anchor tag where it does more than linking to a page or section. The custom behavior could be anything like making server calls, show-hide a section, etc. We use JavaScript to provide this custom behavior. In these cases, we have to declare the link as a dead link by specifying the value # to the href attribute.
<a href="#"> Dead Link </a>
The custom behavior is usually specified using the event listeners.
<a href="#" onclick="xhrCall()"> Fetch Data </a>
3. Relation between <label>'s for and <input>'s id
A <label> tag defines the label for several input elements like text, email, number, date, etc. You can also use it with textarea, select, meter, and progress elements. When you define a label, make sure to give a value for the for attribute.
We can associate a label with another element by matching the value of the for attribute with the id of the element. See it in the example below,
<label for="advanced">Advanced</label>
<input type="radio" name="difficulty" id="advanced" value="advanced">
Here the for attribute value and the id value of the radio input are the same. It is important to follow this association because,
- It helps in achieving better accessibility. Screen readers will read out the label when the user focuses on the associated elements.
It helps in element selection by increasing the hit area. When a label is associated with an element like a checkbox or radio button, you can toggle/select the element by clicking on the associated label.

4. The default value of a Checkbox and Radio
Let's define a few radio buttons belong to a radio button group,
<label for="male">
<input id="male" value="M" type="radio" name="gender">Male
</label>
<label for="female">
<input id="female" value="F" type="radio" name="gender">Female
</label>
<label for="na">
<input id="na" value="O" type="radio" name="gender">NA
</label>
Here we have three radio buttons(Male, Female, and NA) that belong to the gender group. We have grouped them by specifying the same value for the name attribute. Also note, there is a value attribute for each of the radio buttons. When a form gets submitted, including these radio buttons, the data is sent to the server from the value attribute.
If you omit the value attribute, the default value will be on. The default value is not useful. Hence, It is important to set the value attribute properly to identify the correct selected option. The same applies to the checkboxes as well.
5. Select a Checkbox/Radio by default
You may want to set a checkbox or radio button selected by default. You need to add the property checked inside the input tag.
In the code below, we have selected the options JavaScript and Python by default,
<form action="/action.do">
<input type="checkbox" id="js" name="js" value="JavaScript" checked>
<label for="js"> JavaScript </label><br>
<input type="checkbox" id="php" name="php" value="Php">
<label for="php"> Php </label><br>
<input type="checkbox" id="python" name="python" value="Python" checked>
<label for="python"> Python </label><br><br>
<input type="submit" value="Submit">
</form>
It produces,

6. Can I style a placeholder?
We can set a placeholder text with the placeholder attribute,
<input type="text" placeholder="Tell us your name" />
It produces,

But can we apply a style to the placeholder text? Yes, we can. We can change the look-and-feel of the placeholder text using the ::placeholder CSS selector.
::placeholder {
color: #210065;
opacity: 0.7;
font-family: verdana;
font-size: 16px;
font-style: italic;
}
It will change the placeholder text style as,

You can use this codepen to play with it,
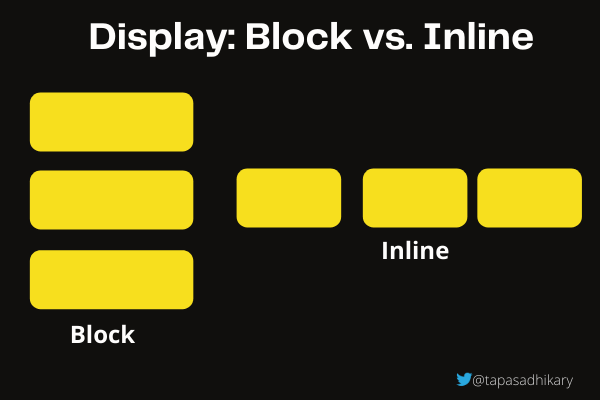
7. Block vs. Inline element
Every HTML element has a display property, and the default value of it is either block or inline. It is important to know if an HTML element is a block-level element or an inline element, as it may heavily impact your final design outcome.

The table below compares a block-level element with an inline element,
| Block Level | Inline |
| The block-level element always starts from the next line | An inline element doesn't start from the next line. It flows side by side. |
| A block-lever element occupies the full length available at the left and right to stretch itself as much as possible. | An inline element takes only the space needed for the element. |
| A default top and bottom margin added to the block-level element | No such default margins are available for inline elements. |
Example of some of the block-level elements:
<article>, <canvas>, <div>, <fieldset>, <figure>, <footer>, <form>, <h1>-<h6>, <p>, <table>, <ul>, <video>, many others.
Example of the Inline elements:
<a>, <b>, <br>, <button>, <i>, <img>, <input>, <select>, <span>, <textarea>, many more.
8. Autofocus
The autofocus attribute helps to get focus on an input element automatically when the page loads.
<form action="/action.do">
<label for="uname">Username:</label>
<input type="text" id="uname" name="uname" autofocus><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit">
</form>
In the example above, the Username text field gets the focus automatically when the page loads.
9. Autocomplete
Like autofocus, autocomplete is another attribute that comes in handy with the form element's input fields. The autocomplete attribute provides automated suggestions filling out the form field values.
<input type="email" id="email" name="email" autocomplete="on">
To autocomplete to work the following four conditions to satisfy,
- The autocomplete attribute works on
<input>,<textarea>, and<select>elements. - The element must have a name and/or id specified.
- The element must be enclosed within a
formelement. - The enclosing form must have a submit button.
Read more about the autocomplete attribute values and the administrative levels from here.
10. The iframe is not always bad
Honestly, it is a separate article topic by itself. But, let me try giving an overview here. The iframe(inline frame) is one of the controversial, abused and oldest HTML tags. It is used to embed another HTML document inside the current HTML. You can embed a video from YouTube, any 3rdparty advertisements, Payment gateways, in fact, a complete webpage itself.
Here is an example of embedding my website in a 500x500 iframe.
<iframe src="https://www.tapasadhikary.com/" height="500px" width="500px"></iframe>
Over the decades, hundreds of thousands of articles have been written to show how bad the iframe is and why to avoid it in practice. Most of the claims made as disadvantages are very true. However, it would be too pessimistic to write off iframe altogether, thinking that we can not use it in our app.
What are the major problems with iframes, and how can we still use them by avoiding them?
Security: As we embed third-party site and content using iframe, we hardly have control over it. This increases the security risk as some malicious content, unwanted popups, etc., may get into our app. The
iframehas two special attributes,sandboxandallow, that help you safeguard some of these security concerns.With the
sandboxattribute, we can state what kind of privileges we want to give to the iframe and what to allow, and whatnot. Below is a code example where the iframe can only submit the form and open popup dialog.<iframe sandbox="allow-forms allow-popups" src="https://www.tapasadhikary.com/"></iframe>Similarly, with the
allowattribute(works on Chrome so far), we can specify the features(battery, camera, autoplay, etc.) to access and perform by the iframe.Speed: The
iframemay make your app slower. It is because the memory consumption goes higher with usages of every iframe. You can avoid the slag by lazy loading your iframes. To do that, add the attributeloading=" lazyto your iframe tag. It will load the iframe only when it is required.<iframe src="https://tapasadhikary.com/" loading="lazy"></iframe>- SEO: The search engine considers the content from the iframe belongs to another website. While iframe doesn't have a strong negative impact on SEO, it doesn't positively impact either. It is a better SEO practice to avoid iframe from the main page of the website/app. Check out this article to learn more about iframe and SEO.
It is important to know the iframe attributes and possibilities to use them in practice. You may have better chances to use iframe than completely banning it.
If you enjoyed this article or found it helpful, let's connect. You can find me on Twitter(@tapasadhikary) sharing thoughts, tips, and code practices. Please hit the Subscribe button at the top of the page to get an email notification on my latest posts.
You may also like,
