
10 VS Code emmet tips to make you more productive
In general, productivity is the ratio between output and input. In software engineering, programming productivity(or development productivity) can be the ratio between the quantity of the software code produced and its time cost.
In mathematical terms,
Development Productivity = Quantity of Software Code / (Number of Programmers * Time Spent to Produce the Code)
The lesser time spent to produce the code results in a significant increase in the development productivity. Let us learn about a few tips & tricks to drastically reduce the HTML/CSS source code creation time to become super productive.
VS Code and Emmet
Visual Studio Code(aka, VS Code) is one of the leading source code editors (also an IDE) and arguably one of the best today for web development. Emmet is a plug-in-based infrastructure that can produce HTML/CSS code snippets from short-hand syntaxes. VS Code supports Emmet 2.0 out of the box. It means you do not need any additional extensions to take advantage of it.
Let us see ten such usages of the emmet using VS code to help you become a more productive developer.
Feel free to open an empty HTML file in the VS Code editor and try out these tips & tricks as you read!
1. HTML Structure and Tags
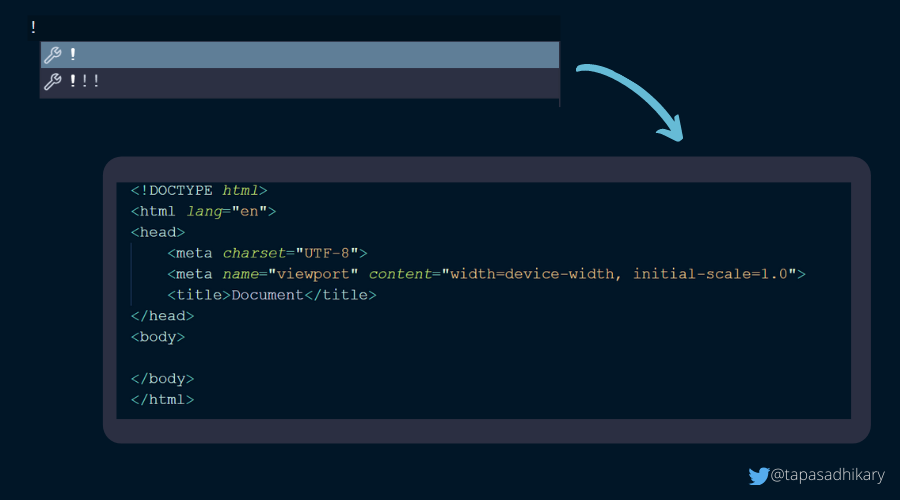
One of the struggles that most web developers face is remembering the HTML Structure and syntaxes of HTML tags. What could be more exciting than a single character can create the basic HTML structure for us? Open an empty HTML file using VS code and type the ! character. You will get an option to select to create a basic HTML structure, as shown in the image below.

You can type a few initial letters of any HTML tags to create elements with the required attributes. The image below shows the possibilities to create the anchor tag with different attributes.

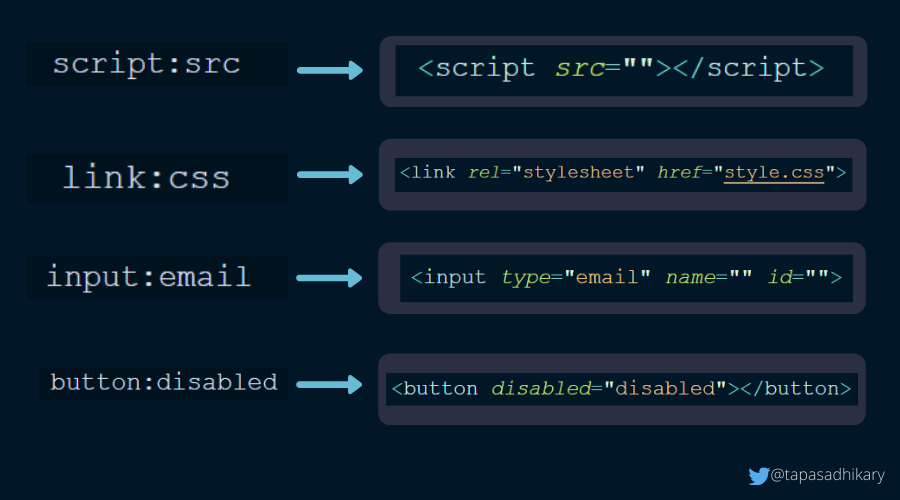
Here are a few more examples that are of frequent use in web development. We can link to a CSS file, load a JavaScript file, create different input tags, a disabled button, etc.

There are plenty of others you can try out by typing the initial characters of the HTML tags.
2. Add class and id
An efficient way to reduce coding time is to create HTML tags with the required class names and ids. Try this shortcut to create a ul tag with the class name, list.
ul.list
produces,
<ul class="list"></ul>
Similarly, here is the shortcut for creating a ul element with the id, list-id.
ul#list-id
produces,
<ul id="list-id"></ul>
If you want to add a class name or id to the div element, you do not even need to mention the div in the shorthand.
For class name,
.content
produces,
<div class="content"></div>
For id,
#content-id
produces,
<div id="content-id"></div>
3. Children
Creating a nested HTML structure manually can be very tedious. What if we can create the nested HTML structure by typing only a few characters? Let's create an unordered list(ul) and a list item(li) under it. Use the > symbol to create the nested child structure.
ul>li
produces,
<ul>
<li></li>
</ul>
Lorem is another useful shortcut to create some random texts to test your web page faster. Let's create a paragraph(p) tag with the Lorem texts.
p>Lorem
produces,
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Consectetur deserunt quam voluptatum quos ipsa cupiditate ipsum qui sequi illum? Qui exercitationem accusamus totam natus ut fugit magnam modi eaque doloremque.</p>
Now, let us create an unordered list(ul) with a list item(li) under it. The list item should have a class name, list. Finally, we want to create an anchor(a) tag with a class name, link inside the li tag.
ul>li.list>a.link
produces,
<ul>
<li class="list">
<a href="" class="link"></a>
</li>
</ul>
4. Multiplication
You can multiply an HTML element using the * symbol. Let's create 5 list tags(li) inside a ul tag.
ul>li*5
produces,
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
5. Siblings
Use the + symbol to create multiple elements at the same level. Let's say we want to create three div elements in the same level wrapped by another div.
.bothers>.alex+.bob+.me
produces,
<div class="bothers">
<div class="alex"></div>
<div class="bob"></div>
<div class="me"></div>
</div>
As you know by now, we do not need to mention the div element when creating it with class name and id.
6. Grouping
Once you know the usages of the last 5 tips & tricks, you can use them in combinations to become very productive. This is where the grouping comes in to picture. We use the ( symbol along with ) to create the group.
Let's create a ul tag and 5 groups of li and a tags.
ul>(li>a)*5
produces,
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
Now, let us take a bit more complex usage. Notice the grouping used in the short-hand below,
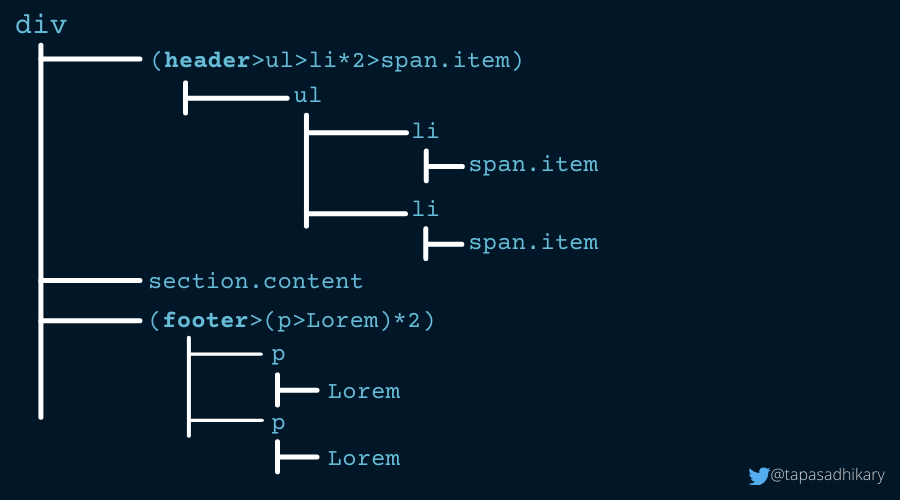
div>(header>ul>li*2>span.item)+section.content+(footer>(p>Lorem)*2)
Once you break it down, it creates the proper nested structure using the group. The image below demonstrates it.

It produces this code snippet,
<div>
<header>
<ul>
<li><span class="item"></span></li>
<li><span class="item"></span></li>
</ul>
</header>
<section class="content"></section>
<footer>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat iure quaerat, molestias dolore commodi sequi porro, delectus eius quos saepe recusandae veniam modi laudantium voluptatibus cumque odit similique beatae eos.</p>
<p>Nemo sequi veniam est! Laborum rem iste id vel, harum repellendus, reiciendis labore minima eum voluptatem dicta error nesciunt fugiat! Ipsa, perferendis iste exercitationem explicabo ex consequuntur dicta iure ipsam.</p>
</footer>
</div>
7. Numbering
We use the $ symbol to create numbering. we can use the $ symbol with the * to multiply the number of occurrences.
header>ul>li.item$*3
produces,
<header>
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
</header>
8. Text
We use the flower braces({ and }) to create elements with the text within them. Let's create a span element with some text within it.
span{I am a span}
produces,
<span>I am a span</span>
Ok, how to create all the HTML heading tags(H1...H6) with the text identifying them? Here is the short-hand for it,
h$*6{I'm a Heading $}
produces,
<h1>I'm a Heading 1</h1>
<h2>I'm a Heading 2</h2>
<h3>I'm a Heading 3</h3>
<h4>I'm a Heading 4</h4>
<h5>I'm a Heading 5</h5>
<h6>I'm a Heading 6</h6>
9. Climb up
You may feel a need to climb back to the HTML tree when you are too deep nested down. You can use the ^ symbol to climb up a step in the hierarchy. You can use the symbol multiple times to climb up multiple steps. Let's understand with examples.
Here we are adding a div tag by climbing up once.
div>div>h3+span^div{I can climb up}
produces,
<div>
<div>
<h3></h3>
<span></span>
</div>
<div>I can climb up</div>
</div>
Notice the placement of the div tag when we climb twice!
div>div>h3+span^^div{I can climb up}
produces,
<div>
<div>
<h3></h3>
<span></span>
</div>
</div>
<div>I can climb up</div>
10. CSS
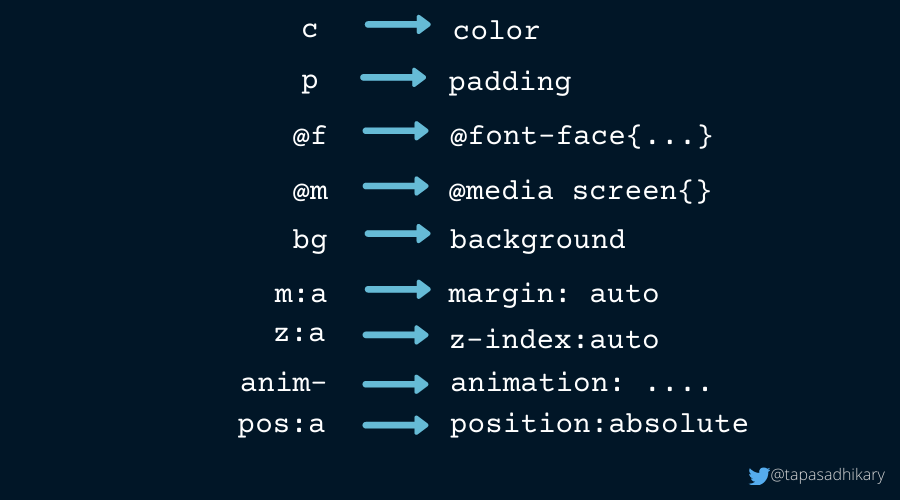
We have an ocean of opportunities here. You can use the short-hands in the CSS file to generate the CSS properties. Here are a few I use very often,

Where to go from here
I hope you find the article useful. If you are already using the emmet short-cuts, feel free to comment about your favorite ones. Don't forget to checkout Emmet Cheat Sheet to learn more usages.
Before we end, feel free to connect with me on Twitter(@tapasadhikary). You may also like,
