
5 Learnings from Publishing my website tapasadhikary.com
The Year 2019 was great and productive by doing lots of 'New'. As part of it, I wanted to publish my website on my own domain but, there was always something else kept me busy. But finally, I have published tapasadhikary.com and it gives me great pleasure and happiness.
This is a special post where I thought of sharing all that I have learnt while going through the journey of creating and publishing it.
Getting your Own Domain
There are various quick ways of getting a domain to start publishing a website. Tools like wordpress or, a platform like netlify provide you immediate start with a domain name under them as long as you have some content to publish.
However with this default domain name option, you would have domain names such as, tapasadhikary.wordpress.com or tapasadhikary.netlify.com which is ok but not great!
Buying a domain name of your choice with a suitable domain extension is much cheaper today. A .com domain cost around $10 per year. Not bad, isn't it? Hence the first thing I did was, got a domain name tapasadhikary with com as extension from GoDaddy (Note: There are many other vendors exist in parallel to check price and decide).
Selecting the Right Stack
As I have my own domain now, I had to select the tech stack for writing the website content. I was reading about JamStack for a while and here is a great post by @bolajiayodeji on JamStack Introduction is a gem.
I went ahead to use GatsbyJs which is a free and open source framework based on React that helps developers build blazing fast websites and apps. It was super easy to get started with Gatsby and I could just focus on designing, developing the content of the website.
Make it Live and Continuously...
At this point, I could design, develop and setup my content locally using GatsbyJs. The next step would be, host it(or publish it) somewhere publicly. I had several options in front. One of the easy way was to buy a hosting space from the domain vendor itself and host it. But nah! I was going JamStack.
Hence Netlify came into picture. It just took couple of minutes to set everything up and running on it by using this cool doc. I could see my website content running on https://tapasadhikary.netlify.com. But wait, what will happen to my own purchased domain name then?
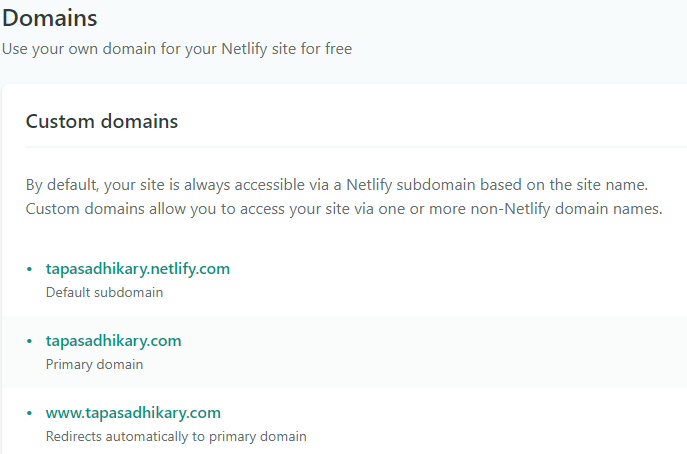
Here comes the Concept of Custom Domains. By default, any site on Netlify is accessible via its Netlify subdomain, which has the form [name-of-your-site].netlify.com. For example, you would access a site named tapasadhiary at https://tapasadhiary.netlify.com/.
Custom domains allow you to make your sites accessible at your own, non-Netlify domain names (for example, www.tapasadhikary.com). Here is a super blog that can help you doing it in couple of minutes.

See how is it going
Now the website is up and running and can be accessible publicly. However, there are couple of more things to do to make sure,
- I know, how my website is being accessed using some Analytics. I have setup Google Analytics which is free and able to see various stats on how people are coming to my website, how long they stay etc.
- That my website is found on the web when someone searches related areas using Google Search Engine. Here is an awesome post by @sandeep on How to verify your blog with Google Webmasters. I have done similar setup for my website too.
Content is the King
Here is a glimpse of how the content is designed and organized. As we are going to speak about Design and UX here, opinion will differ and that's perfectly fine. I went ahead with following sections that made sense to me(and it is ever changing)!
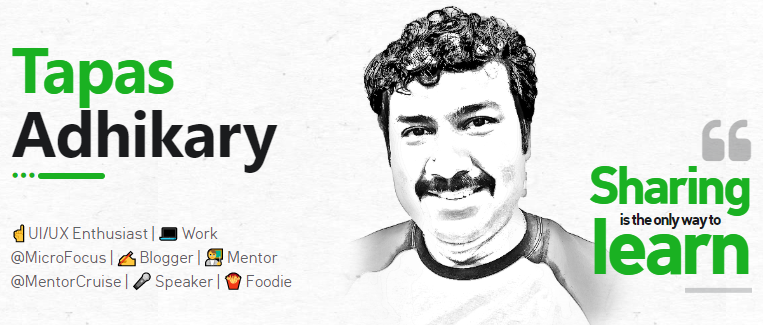
Header: Who Am I and What do I do?
An area in the first fold that gives an Idea about myself with a photo that is not very cute at this time!

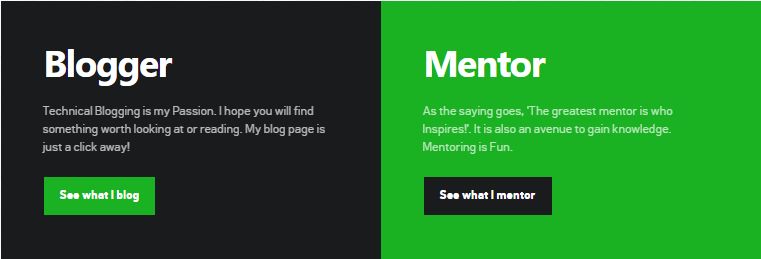
Features: Top two items that I should be known for
To start with, to let my visitor know that, I love blogging and mentoring. They are just a click away to know the details of it.

Social: handles to reach out to me.
Needless to say, this is important.

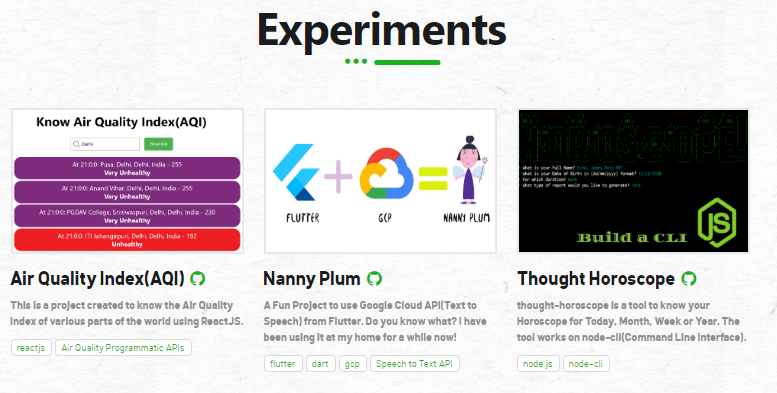
Experiments: Some of the work that I am proud of
This section is frequently changeable. I intend to update this section by adding new experiments as I get a chance to do.

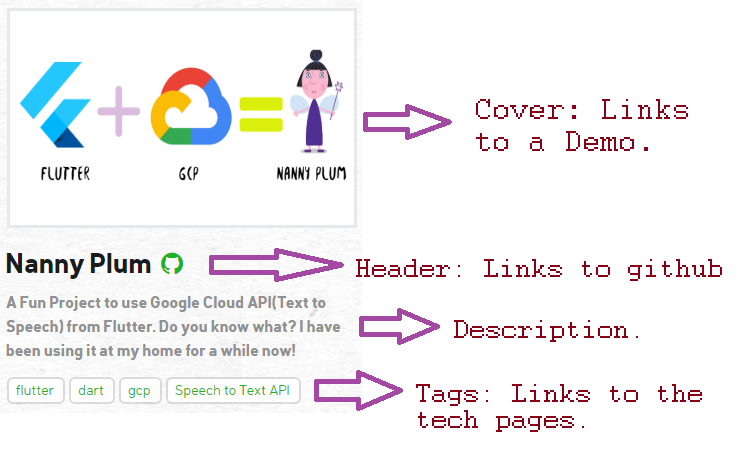
Each of the Experiment consist of some useful information like, Cover Photo, Title, Description, Github Link, Demo Link and tags that are the libs and frameworks underneath. The following image may give better idea about it:

Oh Yes! This is responsive in design and work awesome on tabs, phones as well.
What Next
Based on the response/request I receive, I am planning to opensource the website structure and theme as a gatsby starter project to build a website quickly.
Credit
The Cover Photo by Hal Gatewood on Unsplash.
Please feel free to Like and Share this to others. Thanks for Reading 👍.