
A playground for JavaScript Keyboard events and the code list
When a user interacts with a physical keyboard, we can capture the activity using the JavaScript KeyboardEvent interface. It has the required properties, methods to let us know what key user would have pressed, its code, a unique modifier, etc. As a web developer, you may need these details from time to time, and it is hard to memorize them.
There are three keyboard event types:
- keydown: It fires when we press a key down.
- keypress: It fires when we press a key that produces a character value. For example, the key
bproduces a character value of98. This event will fire if you press thebkey but will not fire if you press a key likeAlt,Ctrl,Shift, etc. - keyup: It fires when we release a key.
These differences are important to understand as it may cause some real pain while debugging a JavaScript application. You may be debugging why a Shift keypress event is not firing where it is not supposed to fire! On any given day, keydown is the most used event type as it covers all the keys to produce the event information.
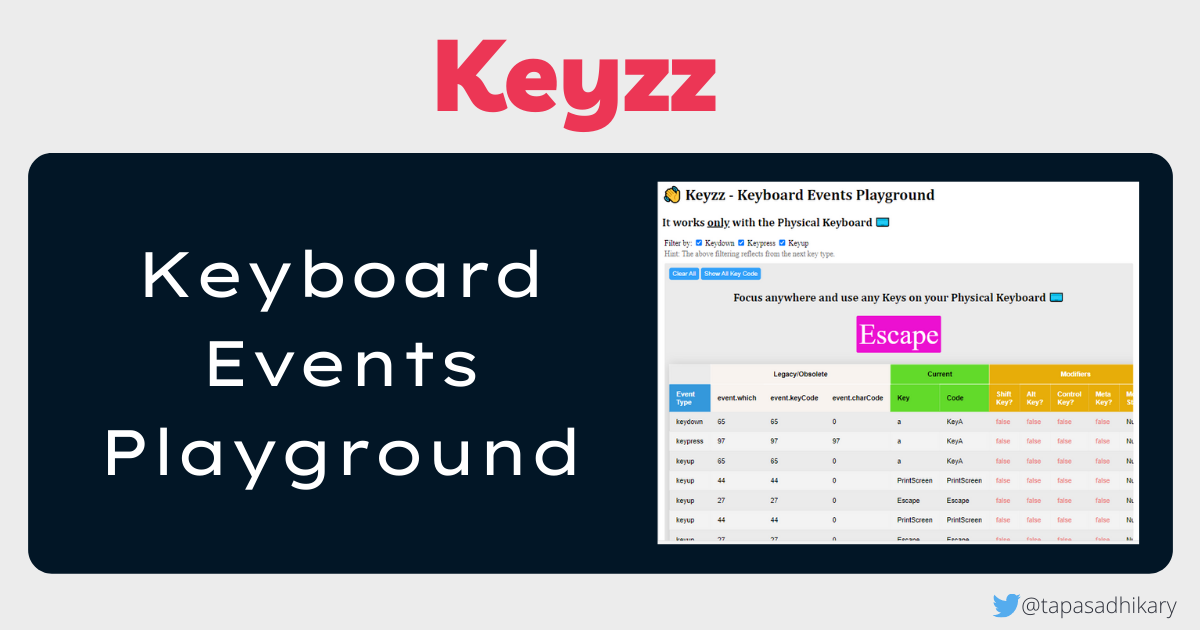
So, What is the Playground?
I've always wondered if I had a simple tool to compare and debug these three event types' output. Of course, there are many great tools and docs out there to show these events' details. But I wanted to log the output together with the capability of filtering them as required. That's why the idea of the playground to help with debugging and increase productivity. I call it Keyzz 😍.

So far, Keyzz is capable of,
List down the details of keydown, keypress, and keyup as soon as your interact with a key. Compare the output to help in debugging.

Filter out one or more event types so that you can clear the noise.

Show a list of key codes for all possible keys.

Export the keyboard event details to CSV.

Access Keyzz
The tool is hosted using Vercel. You can access it using this URL https://js-keyevents-demo.vercel.app/. I hope you find it useful.
(Open-)Source Code
Keyzz is a vanilla JavaScript-based open-source tool with a tiny use of jQuery. You can use the code the way you like to and, most importantly, contribute to making it much better. A few immediate improvements I can think of are,
- UX improvements.
- A better documentation.
- Fixing Bugs.
Please take a look into the source code from here,
Before we end...
I hope you find it useful. Feel free to connect with me on Twitter(@tapasadhikary). You may also like,
Here are a few more tools that help with similar kind of keyboard event tracing,
- https://keycode.info/ by Wes Bos
- A very rich keyboard event viewer by W3C