
Being Reactive - Say NO to Virtual DOM, Meet Svelte
Sounds Strange? Welcome to the Second Post of the series called, 'Being Reactive'.
If you haven't read the First Post on Virtual DOM and DOM Diffing yet, please read through. In the last post, I talked about Virtual DOM, DOM Diffing, and the cost associated with it.
Many of the modern frameworks and libraries are using the mechanism of Virtual DOM to get what has been changed and make the application react(or update) to it.
Virtual DOM is a superb concept. But, the cost of Comparison and Reconciliation is hefty for browsers and the garbage collection cycle. Performing the DOM change comparisons and DOM update at the run time, the framework actually runs in the Browser. This leads to performance issues and other overheads.
A different way of thinking
- What if, the framework didn't actually run in the browser?
- What if, the framework converted your application into pure vanilla JavaScript, just like Babel converts ES2016+ to ES5?
- What if, your users do not pay the cost of shipping a huge runtime?
- What if, your app would get insanely fast because there'd be no layers of abstraction between your app and the browser?
- What if, your application still follows the
Reactive Programmingconcepts, and the asynchronous data flow implementation has been taken care of at build time than left it for run time?
How does it sound? Fascinating?
 Image Courtesy: GIphy.com
Image Courtesy: GIphy.com
Meet Svelte: Rethinking Reactivity
Svelte is the new guy on the block with a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Isn't that cool?

As per https://svelte.dev/:
Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes.
Svelte with clear Advantages
With Svelte, you write your components using HTML, CSS, and JavaScript. During your build process Svelte compiles them into tiny standalone JavaScript modules. The build process takes care of all that could detect changes and do a proper state update. You as a developer and your app users are at great advantages here. Why?
- Browser does the little work. No Runtime in browser doing the heavy lifting anymore.
- You are not shipping any runtime, framework, or library with your app. It is just the vanilla JS that runs in the browser.
- Your app is seriously faster. According to this JS Framework Benchmark,
Svelteapp is much faster than the apps created using React, Angular, Vue, etc. Simply because it is nothing but the vanilla JS. - How about Interoperability? Have you ever felt bad that you have written a component in Angular and having difficulties in using it in a React project? Again,
Svelteis a vanilla JS at the end of the day. A component written inSveltecan be used with any project written in any other Web Framework or Library.
Time to see some code.
Here is an example is taken from https://svelte.dev/ where it showcases the simplicity of developing a Component.
<script>
let a = 1;
let b = 2;
</script>
<input type="number" bind:value={a}>
<input type="number" bind:value={b}>
<p>{a} + {b} = {a + b}</p>
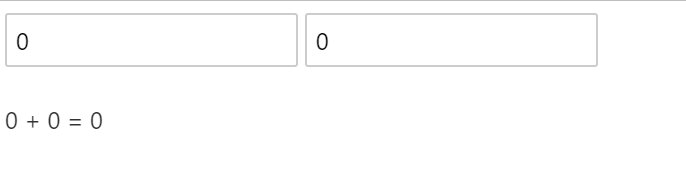
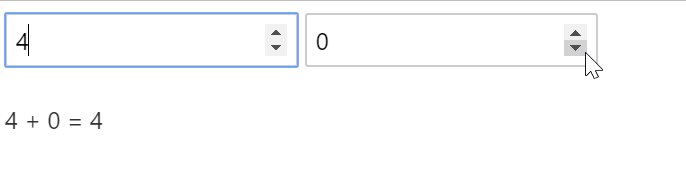
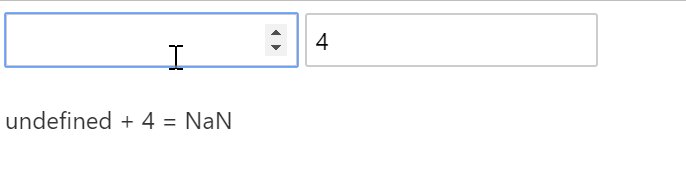
As you guessed it right, this simple component binds two values with two text boxes. On updating the text box values, the application reacts and changes the output value within the paragraph(p) element. Here is the output:

Curious how the ReactJs equivalent would look like? It just has many more lines :
import React, { useState } from 'react';
export default () => {
const [a, setA] = useState(1);
const [b, setB] = useState(2);
function handleChangeA(event) {
setA(+event.target.value);
}
function handleChangeB(event) {
setB(+event.target.value);
}
return (
<div>
<input type="number" value={a} onChange={handleChangeA}/>
<input type="number" value={b} onChange={handleChangeB}/>
<p>{a} + {b} = {a + b}</p>
</div>
);
};
It would be a similar case with Angular, Vue, etc as well.
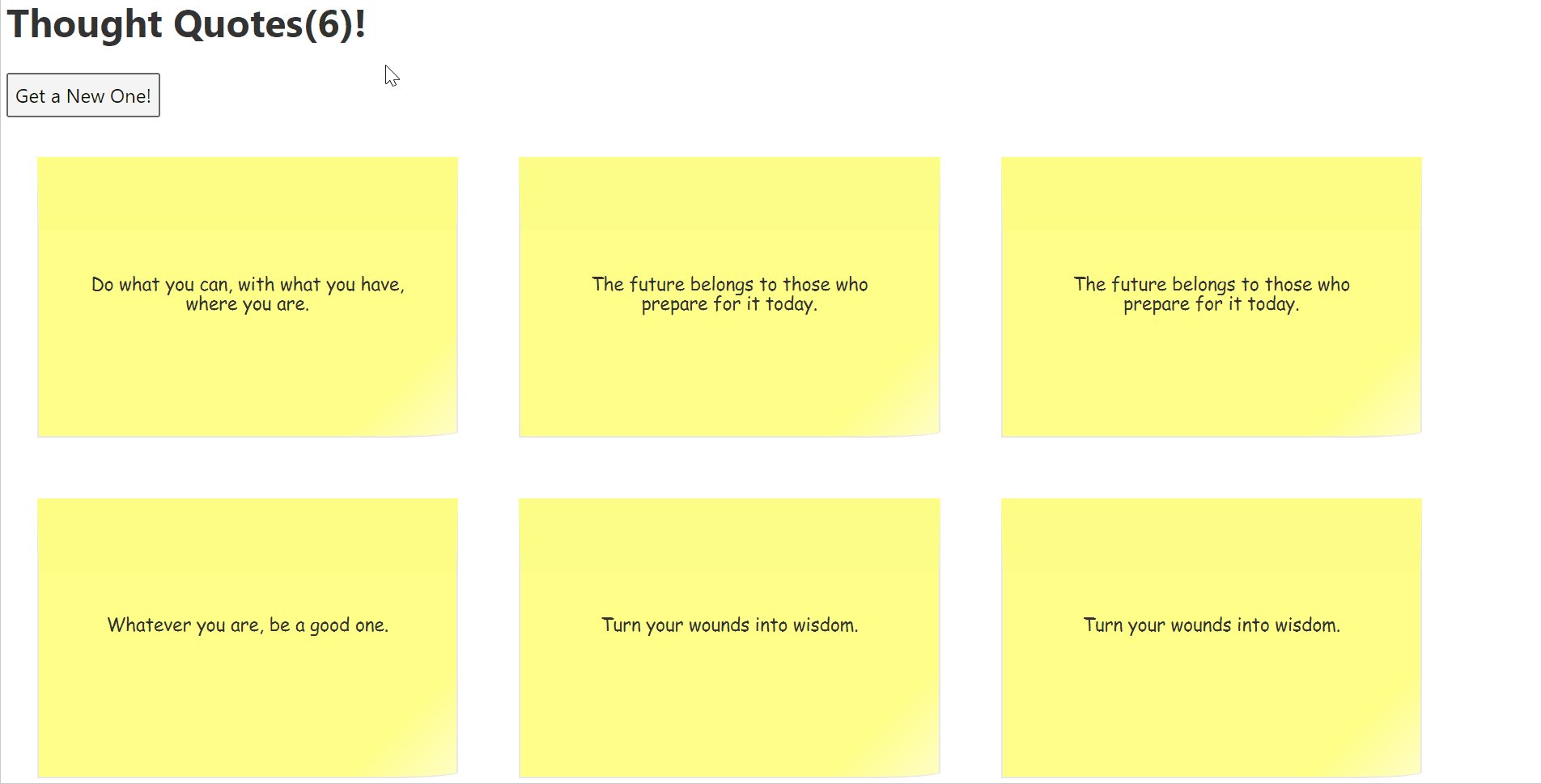
Here is my first attempt to create a Svelte Component and I am still exploring and less judging:

Interested to join the Journey? Here are a few important links that will help in exploring Svelte:
So far, the difficult most part with Svelte is, to Pronounce it correctly 😃. In case you have the same struggle, here is a help for you:
Hope you liked the post. Please hit the Follow button below to read my future articles. Happy Exploring!