
Hey, I have made a demolab using JAMstack
Hello there, hope all going well at your end. A brand new weekend is round the corner and I am super excited to share my progress on a side project called, demolab. It is my fantasy project, which is over a week old using JAMstack concepts. You do not need any understanding of JAMstack to follow this article.
If you are new to
JAMstack, a good starting point could be my series => JAMstack for All
Why am I so excited to share this?
So far, the JAMstack learning was mostly on theory. It is hard to resist when there is a working app using that learning.

Also, I have something for you. A promise 🤝. I will be creating content(articles, small bites) on how to develop an application like demolab very soon. Hope you find the idea useful and it helps you to build something cool with JAMstack architecture. It will be part of a new series on Hashnode.
The series is expected it to be out in a couple of weeks from now. I will need your encouragement, feedback, constructive criticism, and motivation to make it better & useful 🙏.
I shall be posting frequent improvements, learning, and feature ideas about the demolab on my twitter handle @tapasadhikary. You can follow me there too.
So, What is demolab?
GreenRoots Blog being a technology blog, most of the articles demand a supporting demonstration(aka demo) of a concept. This concept demonstration may also require a side-by-side source code walk-through. My usual way of managing the source code, demo are with github, codepen, StackBlitz, deploying on the netlify.
Over a period of time, I realized, I am not so organized as I used to think of myself. My demonstration links are spread all across and I do not have a good trace on those. Hence the idea of consolidations came to mind. That's where I thought of creating a simple website using reusable templates and markdown(.md files) based content.
The user journey of the app is as simple as,
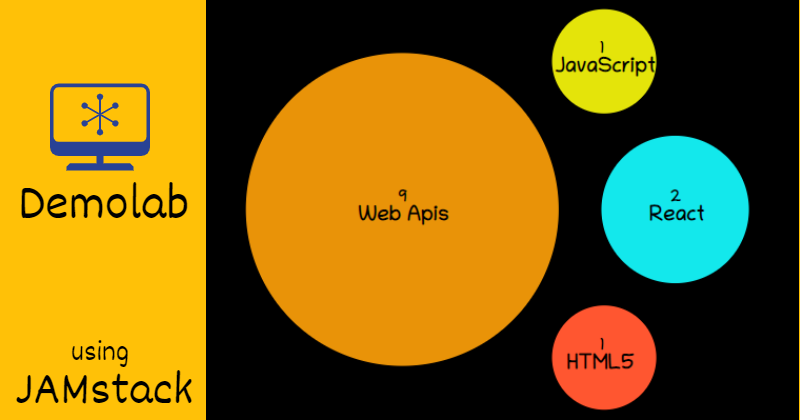
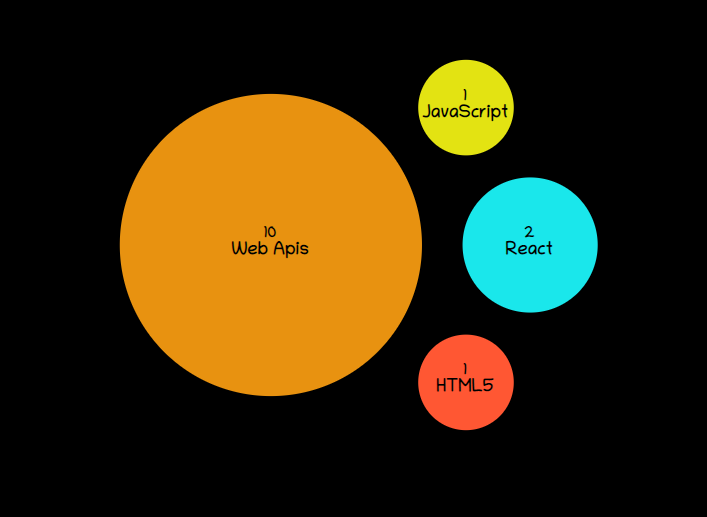
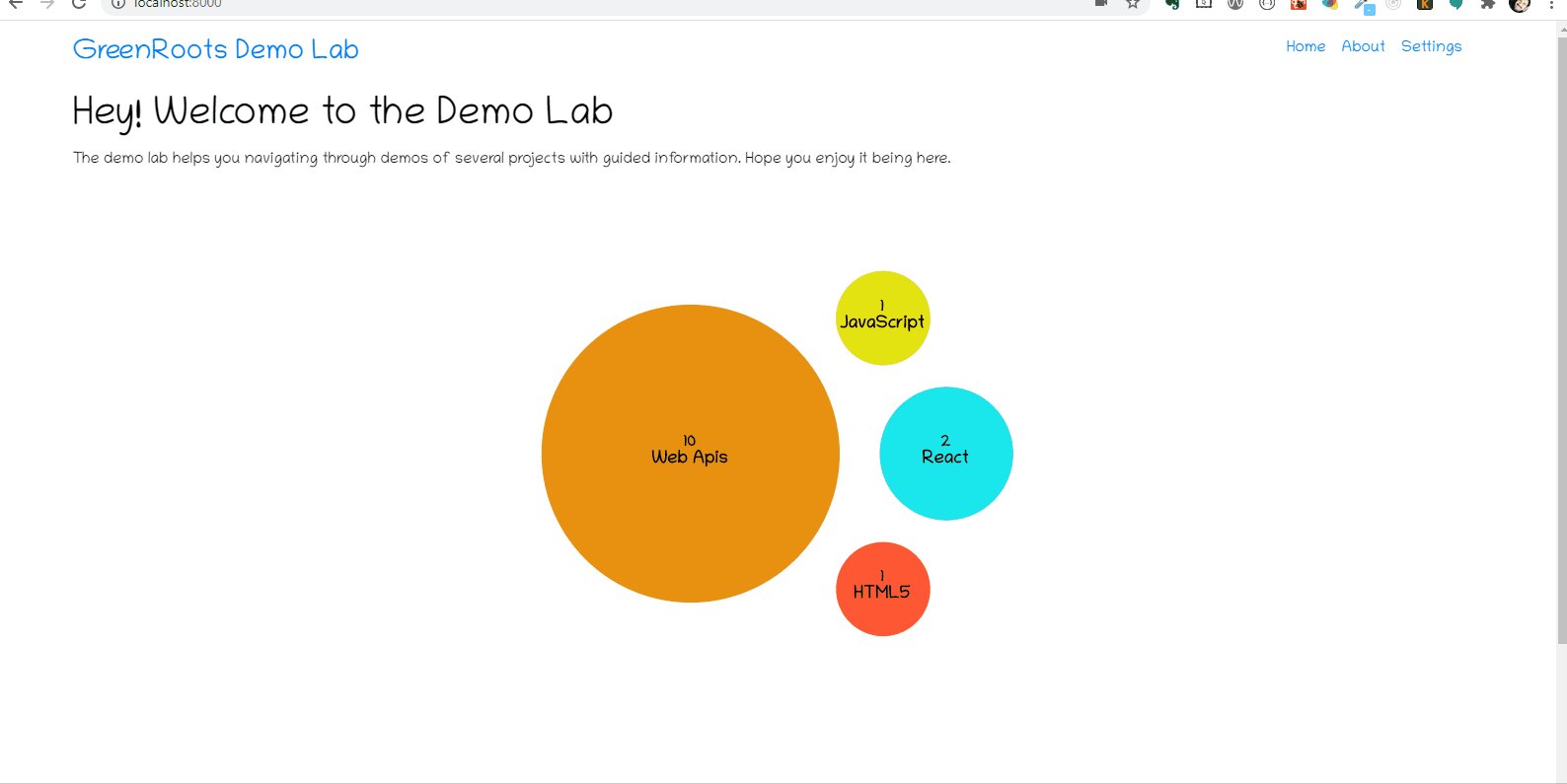
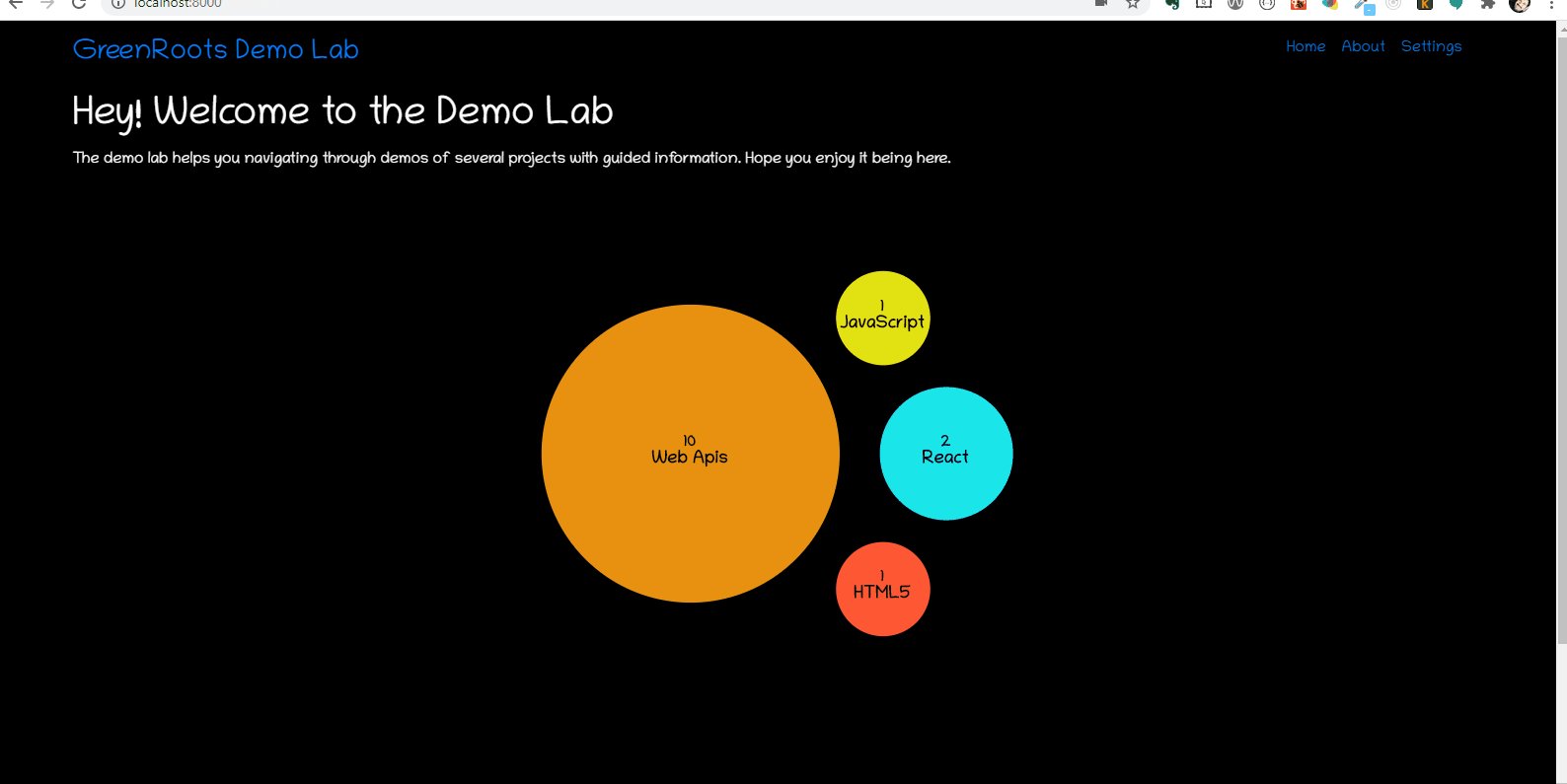
👉 The landing page categorizes the demos by technologies/framework/concepts

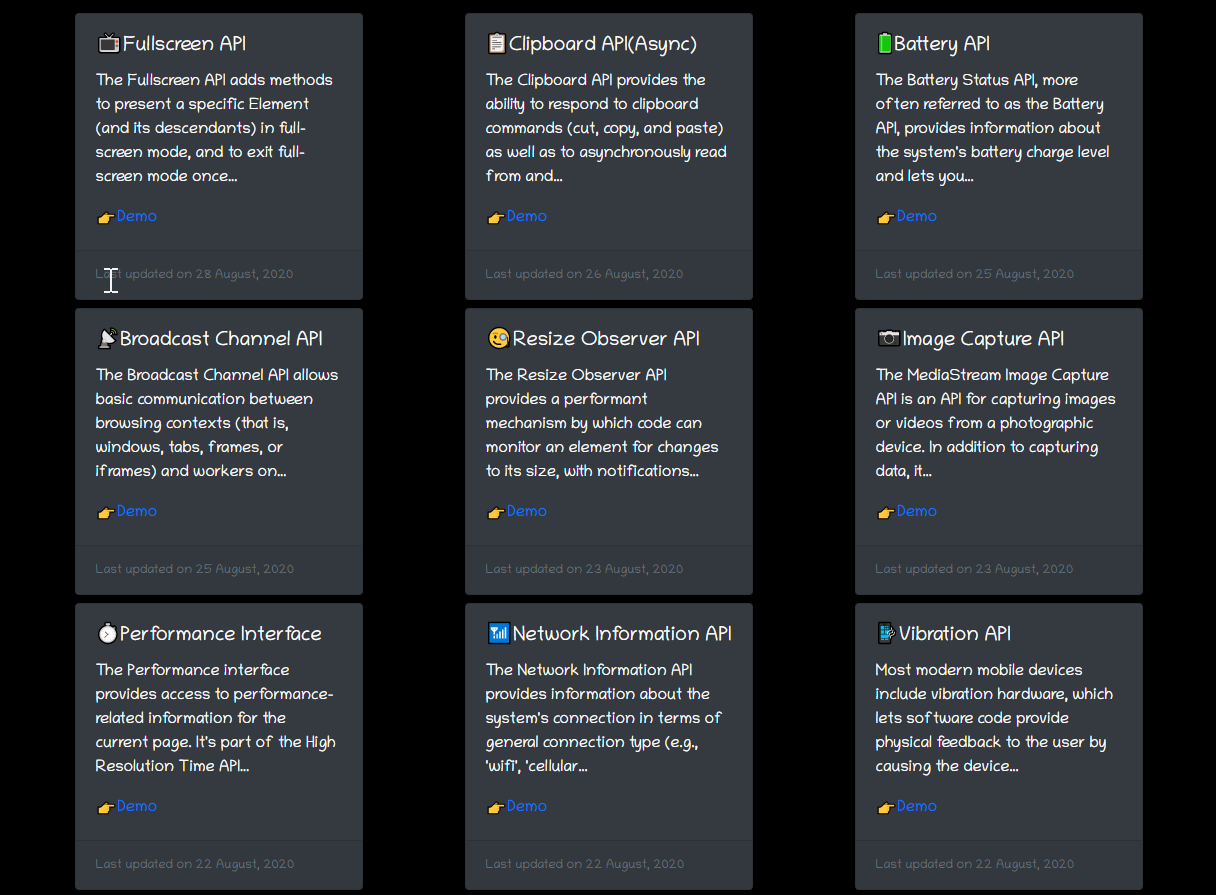
👉 Clicking on any of the circles helps to drill down to the list of demos available for that category

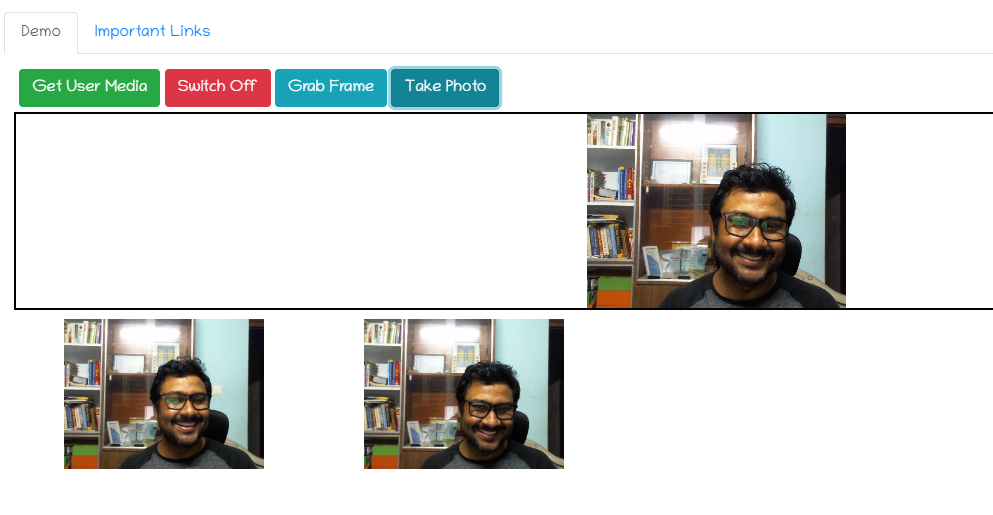
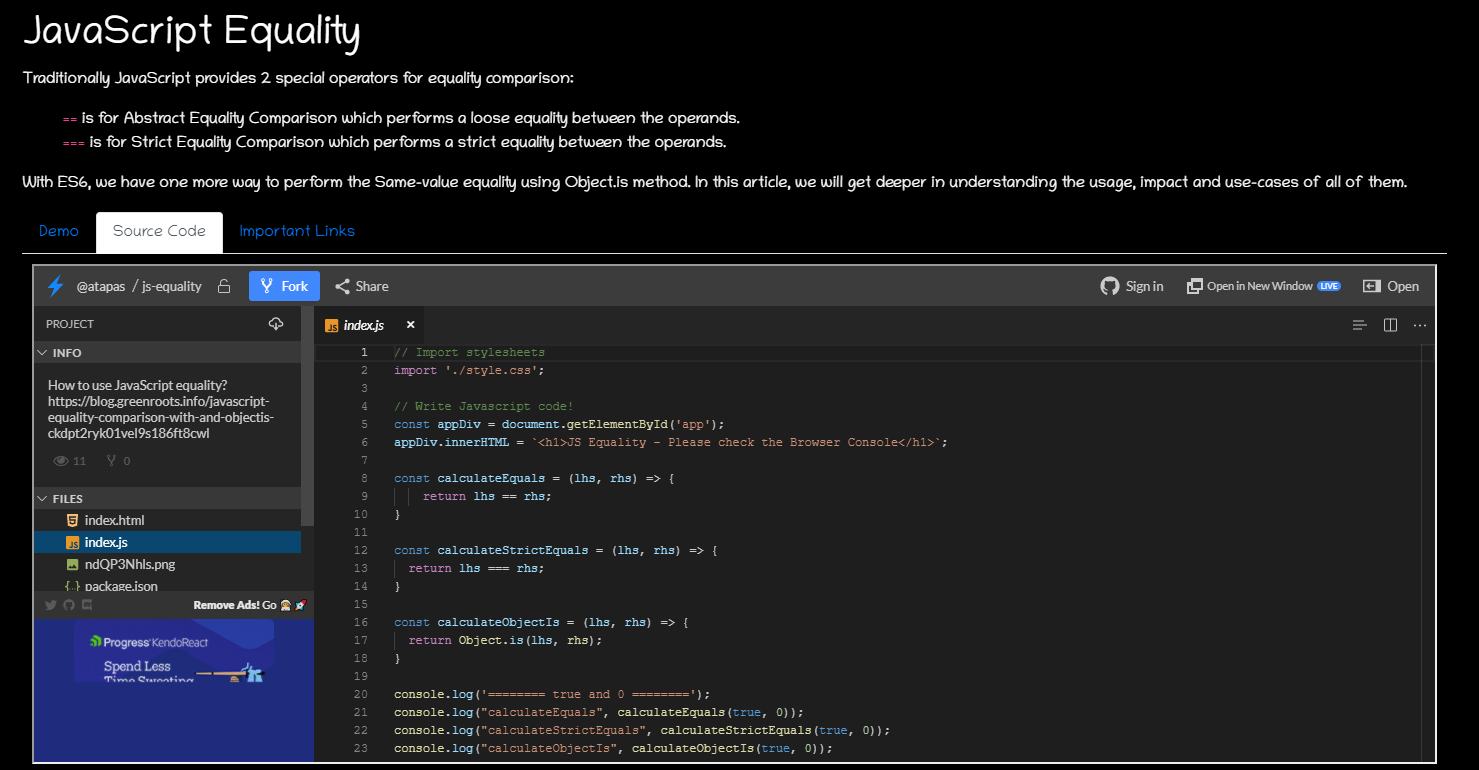
👉 Once you click on any of the demo cards, you get to see the demo, relevant source code(if any), reference links, etc.
Accessing a demo(that's me 😃)

Source code loaded dynamically(using StackBlitz, Codepen ids)

Any reference links for further reading

👉 A section to start any discussions

👉 A theme switcher under the settings

That's very much it about the app so far. I have a huge list of enhancements and bug fixes to do.
Where is it running?
It is live, with a few known gotchas.
- Please excuse the styles, colors, etc. for now. I am going to fix them in a few days.
- It is not super responsive yet.
- Some demos may not work as expected as I am working on them.
Demolab=> https://demo.greenroots.info/
Hit the above URL and let me know.
A few technical details
It took me a really short time to create the skeleton of the app and get things running. This is where the power of JAMstack is. It makes you move faster as a developer.
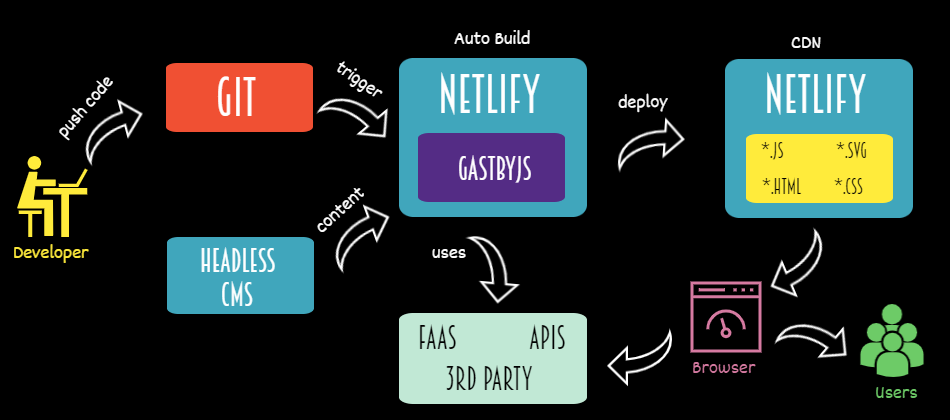
This is the workflow I have followed so far,

- All the templates are written using react.
- The content is managed in re-usable markdown format.
- Gatsby is used as a static site generator to create the prebuilt markups and plug-ins. The comment section is created using the
Disqus plug-inof gatsby. - GIT for source control and build workflow integration with Netlify.
- Netlify as a CDN and lifesaver.
- Aws for some simple lambda functions.
- Netlify CMS for content management (it is disabled now as a work in progress)
That's all for now. Hope you like using the demolab. Looking forward to getting your comments. Stay tuned for my last article of the JAMstack series sooner.
Source code
The project is available as an open-source. Here is the GitHub info, feel free to fork it or contribute:
If it was useful to you, please Like/Share so that, it reaches others as well. To get an email notification on my latest posts, please subscribe to my blog by hitting the Subscribe button at the top of the page.
You can also follow me on twitter @tapasadhikary for any technical discussions.