
How to use Jamstack with the server side and enterprise app
Hello everyone, welcome to the last introductory article of the JAMstack series, Jamstack for all. I am humbled and delighted with the likes, comments, and feedback received from previous articles.
If you are new to the series, here are the links to the previous articles. I hope you enjoy reading them.
- An Introduction to Jamstack
- How JAMstack is different from the traditional monolithic applications?
- What are Static Site Generators, and how to select one?
- How JAMstack inspired me to build a DemoLab
Feel free to comment if you have questions or discussion points. Also, you can follow me on Twitter @tapasadhikary for any discussions and updates.
With all the background we have built so far, now is the time to see if Jamstack is a true serverless as it seemed. How will we use the Jamstack concept in complex enterprise applications and beyond a blogging kind of platform?
A bit of recap
Jamstack is a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markups. It is way different from any other technology stacks like LAMP, MEAN, or MERN, where Jamstack is more of a concept than technology.
We have seen that pre-building the markups give superpower to make the applications or websites faster. Serving the prebuilt markups from a CDN infrastructure takes care of the blazing fast access, security and, cost.
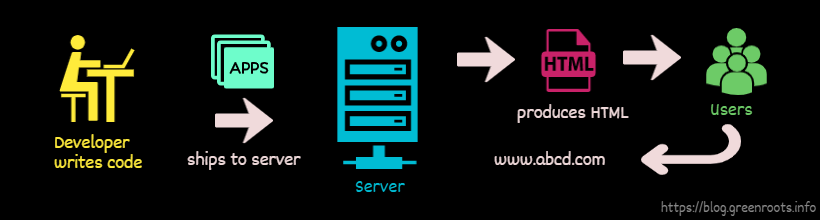
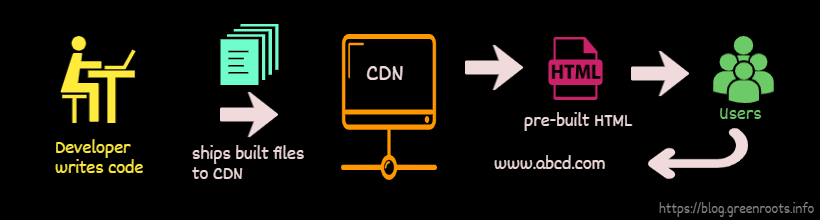
I am sure you remember this high level comparison between a monolithic application and Jamstacked application,
Traditional monolithic workflow

A Jamstack workflow

We have also made statements like,
Jamstackis practically serverless
I want my application to be dynamic
So far, our mode of understanding was about building something static using static site generators, host the files on CDN, and serve to the end-users. It is acceptable for a portfolio site, a static website, a blogging application, etc.
But what if your app needs to,
- Schedule or send emails?
- Perform Authentication and Authorization?
- Perform checkouts and payments?
- Manage customer service using a chat-bot?
- Perform searches, user comments, many more interactive things?
What if your app needs the Dynamic Content? Do you need server-side programming to write, manage, and maintain? It seems you need to write custom back-ends. But, Jamstack is serverless, isn't it?

What is available in the front-end?
Wow! Lots of questions to answer. Before that, let us see what is available in the front-end today.
70% - 80% of the features that once required a custom back-end can now be done entirely on the front-end.
Do you remember the A of the JAM in Jamstack? Yes, it is for API. Here are some of the many API services available today in the front-end without worrying you writing and managing any custom back-ends.
- 🔑 Authentication
- 💳 Payment
- 🧝♂️ Customer services
- 🔎 Search
- ⌨️ Comment
- 📹 Image and Video management
- 📋 Form processing
- 📦 Headless CMS
This list can go on and on. But, you got an idea. There is plenty to support you with APIs for building a proper Jamstack solution.
But wait, I want my function, logic, and database!
As I said, many of the features are available to the front-end today, and we do not have to write custom back-ends. But, it is not going to address 100% of the use cases. You may still want to have your custom functions, logic and may need databases too. What about that?
In Jamstack,
Server less !== No Server
Yes, this is true, and we all need to understand it fully. However, in Jamstack, serverless doesn't mean 'No Server'. It just means that you as a developer, team, and organization do not manage, maintain those servers.
Being Server Less means you have the freedom to get services that are available where you can leverage infrastructure, platform, software, function, etc. If you require custom functions, databases, you can use,
- Infrastructure as a Service (IaaS)
- Platform as a Service (PaaS)
- Software as a Service (SaaS)
- Function as a Service(FaaS)
- Database as a Service(DaaS)
- Back-end as a Service (BaaS)
With all these required services backing you up, you can go ahead with the philosophy of Jamstack where prebuilt markups(template + content) can be served from a CDN and services via APIs.
Leveraging these services from various vendors like, Amazon Web Services(Aws), Google Cloud Platform(GCP), Microsoft Azure, Netlify etc, will make it cost effective as well.
Cloud lowers the total cost of ownership as we do not have to pay to buy entirely, maintain, and secure these by ourselves.
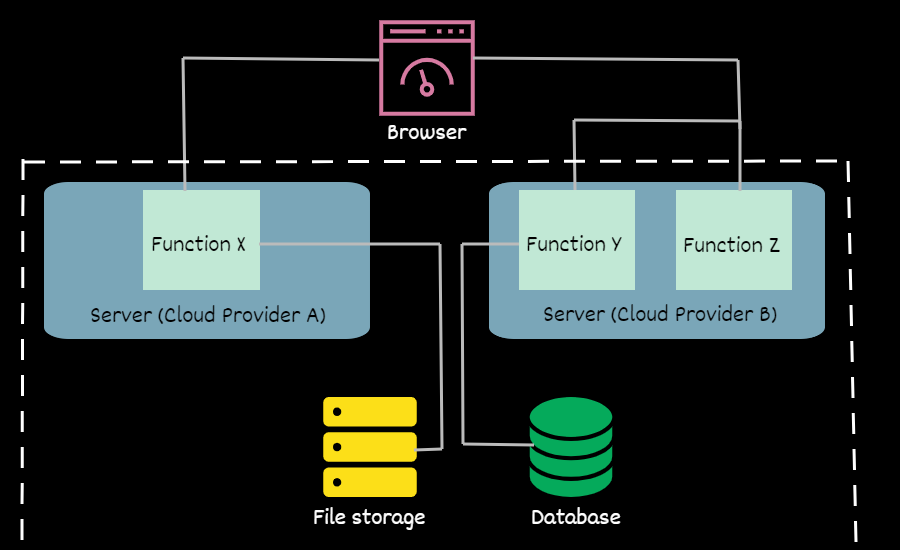
The picture below demonstrates that the browser runs the prebuilt markups from the CDN, and the back-end services, functions, and even databases could be on the cloud.

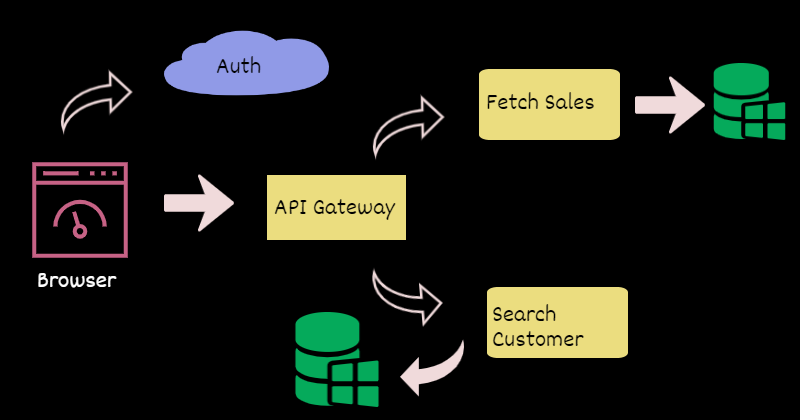
Here is another example of a sales app. Imagine, the prebuilt markup is fetched from the CDN and running in the browser. Next, it uses any of the available authentication API services. Finally, it uses various databases from the cloud to perform a search on customers and fetch sales data.

Here is a list of databases that are available as a service,
Do not forget to check out the serverless framework to use most of these services across different platforms with zero-friction serverless development.

Closing Notes
Jamstack is an excellent architectural concept. As a closing note, I would like to reiterate the characteristics of Jamstack once more,
- Entire project on a CDN.
- Everything lives in Git.
- Modern building tools.
- Automated builds
- Automated atomic deploys
- Instant cache invalidation
- Practically serverless
We can use the Jamstack concept beyond a static site. Today, many enterprise applications leveraging this concept fully or partially. If your application is not a Jamstack and performing well, you may not want to move it to Jamstack at all.
Evaluate your application with the three essential pillars we have seen before. Jamstack is an excellent solution to achieve these, but you need to force things if required.

My Favorite Jamstack Resources
There are plenty of them. Here are a few that I have bookmarked and consider as my favorites,
- Jamstack - The official website
- Jamstack in 2020 - A HowTo Guide
- A whitepaper from Netlify explaining JAMstack for Enterprise
- Serverless Programming Concepts with examples
- Databases with Jamstack? Thoughts with examples
- Issue with JAMstack
- Jamstacked
What's Next?
Thank you for hanging around with it. I hope I was able to articulate most of it with this Jamstack series so far.
Up next, we will see articles, tutorials on building Jamstack applications and solutions.
Until then, please have a look into the demoLab application code, which is an open-source Jamstack application. Stay well, stay healthy 🙏!
If it was helpful to you, please Like/Share so that it reaches others as well. To get an email notification on the latest posts, please subscribe to my blog by hitting the Subscribe button.
Follow me on Twitter @tapasadhikary for updates and discussions.