
i18n-web: Tool for String Externalization and Internationalizing the Web
i18n-web
i18n-web is a simple tool that helps in externalizing the strings in a JavaScript-based Application such that, Internationalization(i18n) can be achieved easily. It has the additional capability of parameterizing the strings to get the dynamic content Internationalized.
Install
- Using yarn
yarn add i18n-web - Using npm
npm install i18n-web
FAQ
Before we go over the usage of the tool, let us understand some of the fundamentals at a high level.
What is String Externalization
String Externalization means, instead of writing the user(or customer) facing strings in source files(.html, .js, .java etc), we keep them in an external file like .properties, .json etc and load from there. This is to help Internationalization (i18n).
What is Internationalization aka i18n
In Software, Internationalization (i18n) is the process to support various local languages like English(en), Spanish(es), German(de), etc.
In
i18n, 18 stands for the number of letters between the firstiand the lastnin the word internationalization, a usage coined at Digital Equipment Corporation.
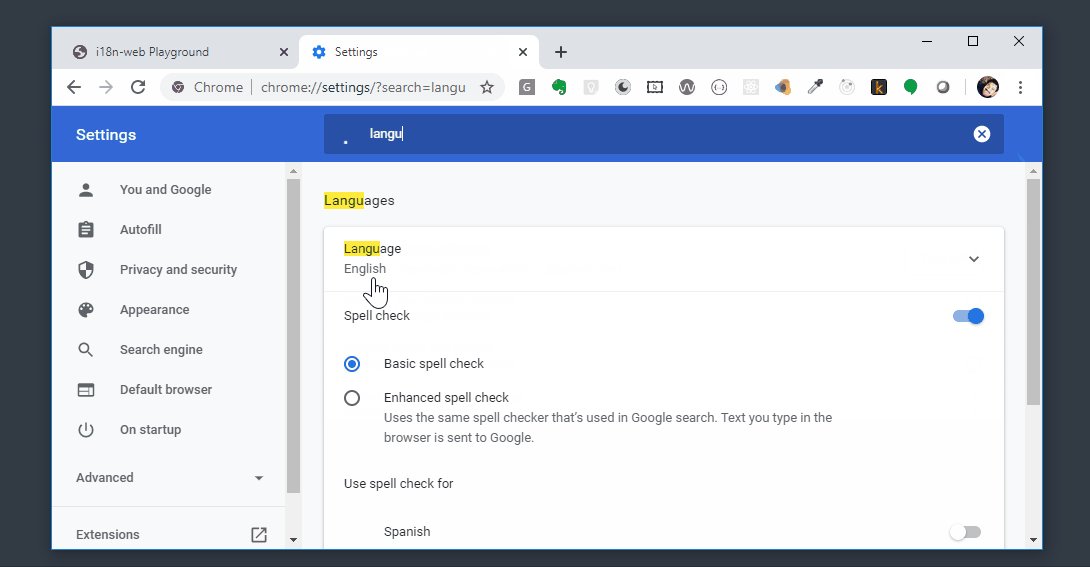
All the browsers come with the in-built support of languages which can be used to identify the local language to support the application.
How String Externalization help in Internationalization of the Web Applications
A Web Application may have the need of supporting multiple languages based on targeted users. If the Application Strings are Externalized outside of the source files, it is easy and flexible to support Internationalization(i18n).
Let's consider, all the application strings are in a file called en.json and this file can be loaded into the application to retrieve the strings when the app is running in the English Language.
{
'username': 'User Name',
'password': 'Password',
'hasBlog': '{0} has a blog named, {1}. This is on {2}.'
}
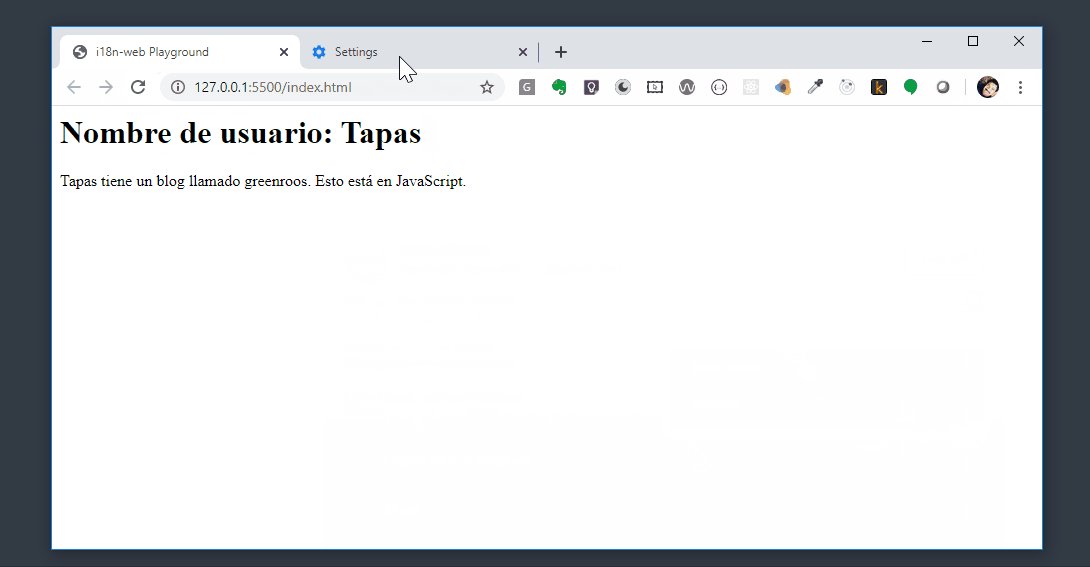
Now there could be an equivalent es.json file which can be loaded into the application when the browser-supported language is Spanish instead of English.
{
'username': 'Nombre de usuario',
'password': 'Contraseña',
'hasBlog': '{0} tiene un blog llamado {1}. Esto está en {2}.'
}
i18n-web Usage
Basic Setup and Structure
The tool i18n-web helps in externalizing the string and thus, internationalizing your web app with few quick and easy steps.
- Create a folder called
i18nat the same level as thenode_modulesfolder of your app. - Create
en.js,es.js,de.jsetc file to contain your application-specific strings externalized. You must add all required language .js files that your app would support.
Here is an example of the en.js and es.js file.
en.js
// en.js const en = { 'username': 'User Name', 'password': 'Password', 'hasBlog': '{0} has a blog named, {1}. This is on {2}.' } export { en };es.js
// es.js const es = { 'username': 'Nombre de usuario', 'password': 'Contraseña', 'hasBlog': '{0} tiene un blog llamado {1}. Esto está en {2}.' } export { es };Create another file called,
index.jswhere you can aggregate the all modules and export together like this:export { en } from './en.js'; export { es } from './es.js';
Example Directory Structure:
myapp
└── i18n
└── en.js
└── es.js
└── de.js
└── fr.js
└── index.js
└── node_modules
Using it in the UI Code
In your UI Code, import it as,
import i18n from 'i18n-web';Use it like:
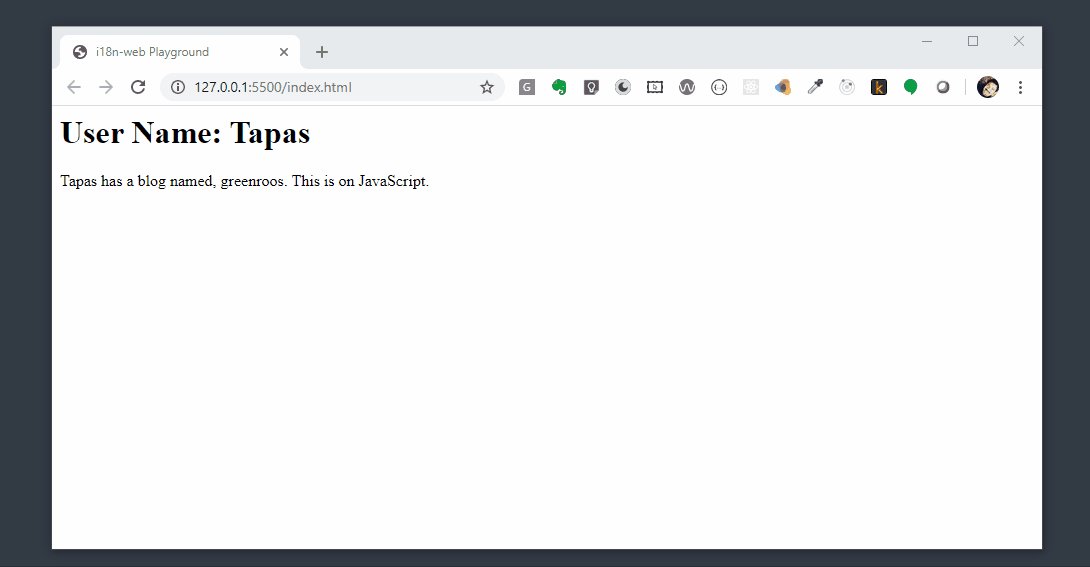
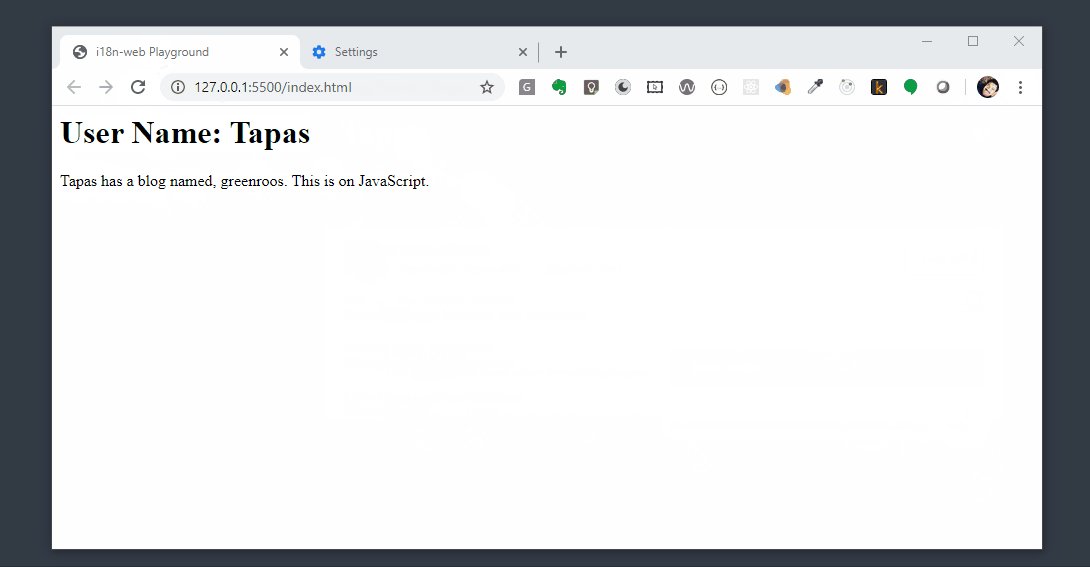
// When no parameters. Just Key is passed console.log(i18n('usename')); // Output: // 'User Name' for English // 'Nombre de usuario' for Spanish// With parameters. const params = ['Tapas', 'greenroos', 'JavaScript']; let hasBlog = i18n('hasBlog', ...params); console.log(hasBlog); // Output: // 'Tapas has a blog named, greenroots. This is on JavaScript.' for English and // 'Tapas tiene un blog llamado greenroots. Esto está en JavaScript.' for Spanish
Demo

Tested With following Frameworks and Libraries

Resources
Here are the links to some useful resources,
- i18-web npm Page
- i18-web GitHub Page
- Open issues
- Globalization, Internationalization, and Localization with Examples
- What’s The Difference Between Localization and Internationalization?
That's all for now. Please use the i18n-web package with your web application. Feel free to spread the words about i18n-web and you are welcome to Contribute to the project 👍.
If it was useful to you, please Like/Share so that, it reaches others as well. Please hit the Subscribe button at the top of the page to get an email notification on my latest posts.
You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow.