
Introducing WebAPIs Playground - An app to play and learn Web APIs
WebAPIs Playground is a platform to build, learn, and share about Web APIs. It is an Opensource app for web developers by web developers.
An API(Application Programming Interface) abstracts many complexities from developers. Without APIs, a developer's life will be miserable with no proper access to data and knowing unnecessary low-level details.
There are many Web APIs available to carry out complex tasks like interacting with hardware, creating graphics, manipulating DOMs, communicating between apps, and many more when it comes to web development.
You can read and learn about these Web APIs from MDN documentation. All these APIs are JavaScript-based and progressing towards working seamlessly on modern browsers. If something is lacking today, it is the awareness of them. Not many web developers know how to use them and the use-cases to apply them.
🔌 The WebAPIs Playground
This Hacktoberfest(2021), we started working on an idea to solve that problem. How about creating a playground for demonstrating and learning Web APIs? The playground will be helpful to know how and where to apply a Web API concept, copy code snippets, play with demos.
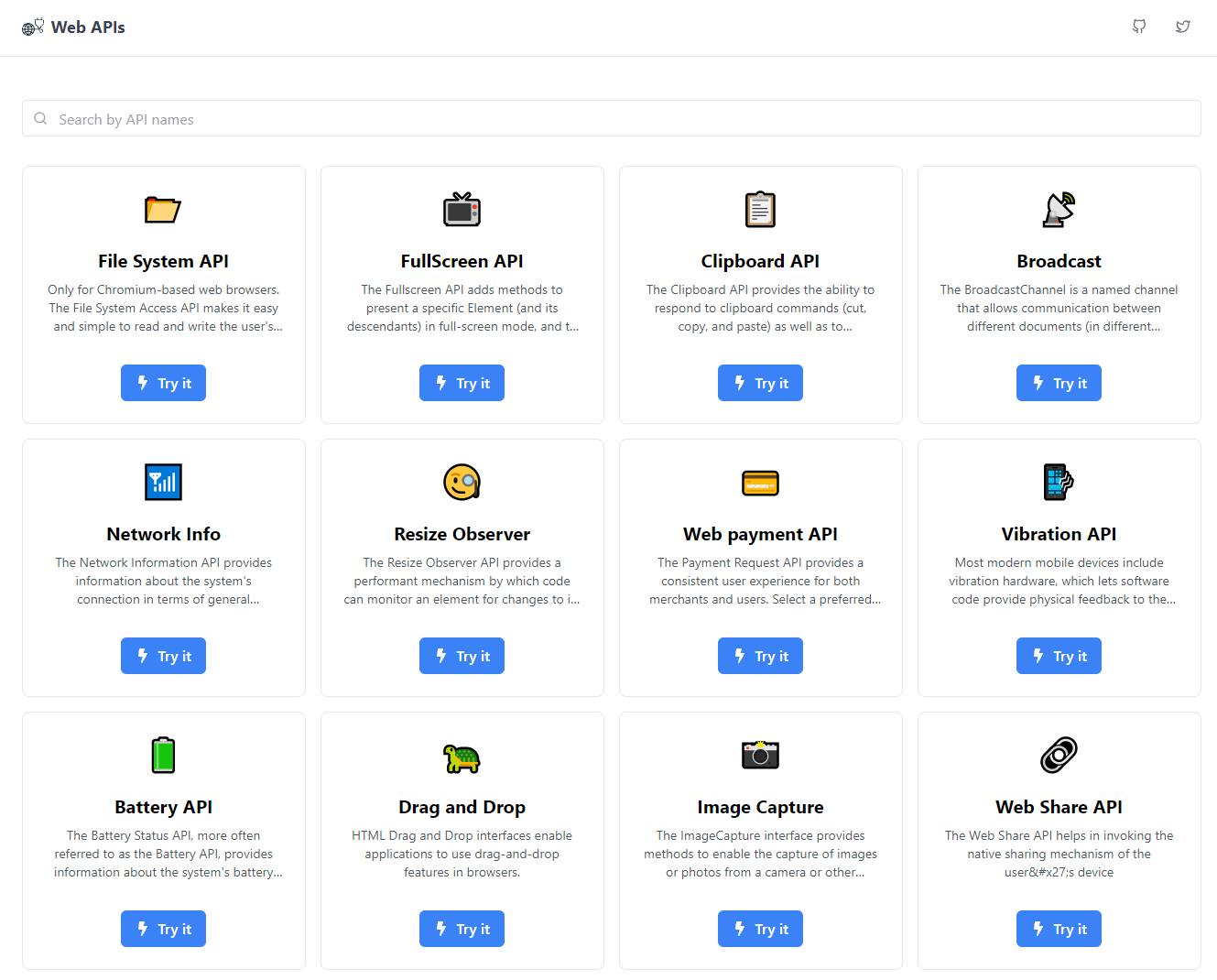
We have created an opensource project called webapis-playground that helps developers add, use, and learn about Web APIs like never before. Let me introduce you to the current design(it will change in the coming days) of the application's landing page.

Here are important links,
- The app: https://webapis-playground.vercel.app/
- GitHub: https://github.com/atapas/webapis-playground
⛲ The Playground Features
At its current state, the playground has the following features,
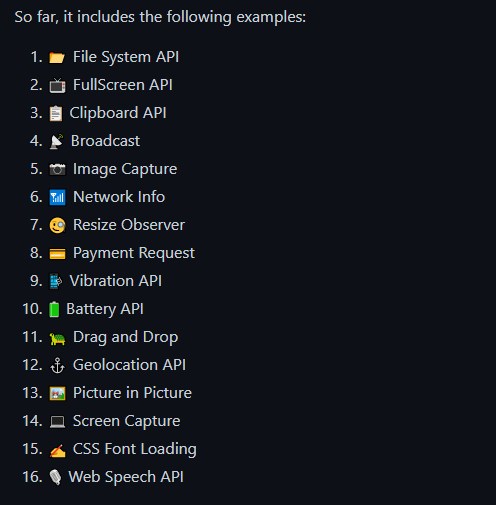
A list of Web APIs demo ranging from full-screen, CSS fonts, speech API, screen recording API, picture-to-picture API, and many more.

This list is going to grow in the coming days. Many thanks to all the contributors.
An intuitive way to add a new demo of a Web API. We have created a framework to enable anyone with basic JavaScript knowledge to add a new demo. You can fork the repo and follow a few simple steps mentioned in this doc to create a new demo. The framework generates the demo files you need to edit to create a working demo example.
TypeScript Supported. We highly recommend you use TypeScript to create demos. However, there are options to create demos using plain JavaScript.
Searching a demo
View the Source Code of a specific demo
Attribution to the author of the demo with profile picture and social handles.
🍔 Technology Stack
The WebAPIs-Playground project is created with the following technologies,
- Next.js: It is a Reactjs based framework that gives you the superpower to build a production-ready application very fast.
- TailwindCSS: It is a utility-first CSS framework flexible for developers with not much CSS background. It is the perfect choice for a project like this, where we may not always get a developer with high CSS experience.
- Plopjs: It is a tiny tool that saves you from doing many manual tasks by automating them. You can write templates and generate content of your choice. We use
plopjsto create the demo source code template files for a new demo. - TypeScript: It is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
The application is deployed on
- Vercel: A next.js friendly free hosting platform with many flexibilities.
WebAPIs-Playground is a Progressive Web Application that you can install on the desktop and mobile platforms.
💡 My Learning as an OpenSource Project Maintainer
My Hactoberfest 2021 was great as a contributor, but it exceeds all possible learning, expectations, and takeaways as a maintainer of this open-source project. In this duration, the project got good traction from the opensource community members. With 70+ pull requests, it was indeed a busy affair as a maintainer.
So far, my key learnings are,
- Effective code reviews.
- An open mind to suggestions, ideas, and brainstorming.
- Working closely with contributors to support in concluding.
- Appreciate, acknowledge contributions.
🤝 All Credit goes to Contributors
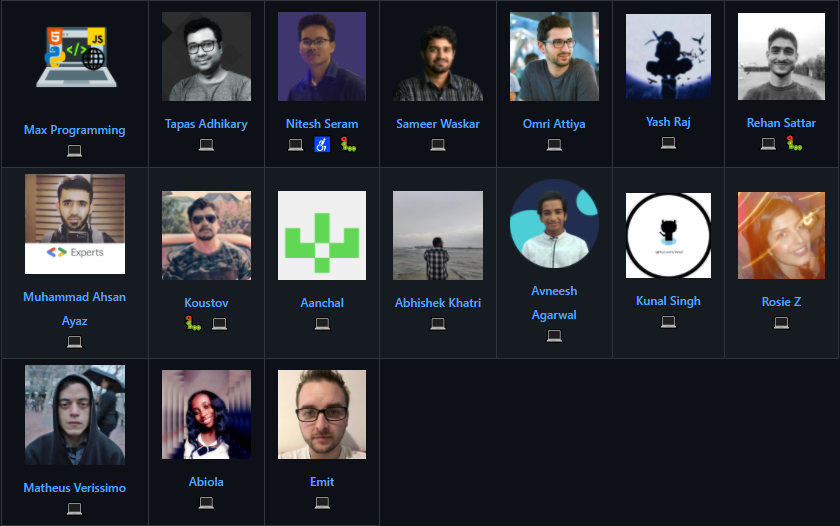
This article will not be complete without calling out the contributions from each of the members so far. Undoubtedly, we will grow further in the coming days. However, I want to take a slight pause here to congratulate all the contributors and thank them for the effort and support of the platform so far.
Thanks to Usman Sabuwala, Nitesh Seram, Sameer Waskar, Omri Attiya, Yash Raj, Rehan Sattar, Mohammad Ahsan Ayaz, Koustov, Anchal, Abhishek Katri, Avneesh Agarwal, Kunal Singh, Rosie Z, Matheus Verissimo, Abiola, Emit, Bharati Subramanian for making the app better so far.

🦄 So, What's Next?
We will continue to make the app better with more demo examples and features. A few features in the pipeline are,
- A better categorization of the demos.
- Filter demos using categories.
- A link to the MDN site for a specific Web API to know more about it.
- A landing page that explains the purpose of the app with other details.
- A better workflow for a new demo addition.
Am I missing anything? We are listening. Would you please add your request from here?
If you are looking to make any contribution, you are welcome. Please take a look into the GitHub repository to get started. The good part is, even if you are not very confident of the technology stack used but aspire to learn, it is a perfect project for you to start with. Please reach out to me for any help.
Please give a ⭐ to the project. It motivates all of us.
That's all for now. Please consider using and contributing to the project.
Let's connect. I share my learnings on JavaScript, Web Development, and Blogging on these platforms as well,