
I've completed a HackFest project, here is what I've learned
HackFest is a yearly event at our organization to try out something new while innovating. A group(max of 5) of people get together to think, develop, and demonstrate an idea by working on it for three days. This year was no different. It was a fun-filled HackFest exploring, learning, failing, developing, and finally, demonstrating it.
This article is not about showing code to explain how we have developed the idea as a team. A future series may cover that. This article is all about getting a glimpse of the learnings we experienced along with the challenges. Hope you enjoy reading it.
But, What was the Idea About?
The idea was to build an app to gather the product-specific or general knowledge base. We have wikis, e-mails, documents that provide information about a product/service the organization offers. But when it is most needed, we may not find the right source to refer to.
Hence we thought of building an app where someone can ask a doubt about a product, technology, etc by optionally subscribing to the answer notifications. Anyone can answer those questions, vote them, like them, follow them. It can crawl through the internal docs and suggest answers. You can think about it as an internal StackOverFlow, plus and minus a few things.

Our main motivation was to try using various technologies and concepts that we were not much aware of but wanted to explore. We named it, Samvahana which means, communication in an Indian regional language. The good news is, we could complete a good foundation about it in the last few days.
To Talk About Learnings...
It was immense. Here is a list of learning worth sharing.
Jamstack

Jamstack is not yet another technology stack. It is rather an architectural concept. The fundamentals of this stack are based on, JavaScript, API, and Markup.
"A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup" — Mathias Biilmann (CEO & Co-founder of Netlify).
We applied most of the concepts of Jamstack like,
- The entire App is on CDN(or ADN). CDN stands for Content Delivery Network and ADN is Application Delivery Network.
- Everything in GIT.
- Automated builds with a workflow when developers push the code.
- Automatic deployment of the pre-built markup to the CDN/ADN.
- Practically Server Less.
You can read more about the Jamstack concept from here.
Gatsby

A portion of the app is prebuilt so that, it can load faster. We had plenty of options to go to pick up a static site generator. My team had some familiarity with Gatsby so we went ahead with it.
There are many starter projects to get going with Gatsby. The plug-in ecosystem is also very strong to get almost everything that you may need for a Jamstack application.
Auth0

An application with the ability to ask questions, give answers, gathering knowledge, user authentication plays a major role. Auth0 fits the bill very well. It has a free plan that works best for a try-out project like ours.
Creating an account and setting up Auth0 is really easy. Here is a great article on how to secure a Gatsby app with Auth0. We could follow this as is to make it working with our app.
Fauna

Next, we needed a data store. Fauna is a client-serverless data store perfect for a Jamstack solution. It has a very generous free plan to get started with. The documentation is very rich that you will find almost everything that you possibly would look for.
Fauna allows a couple of ways to interact with the data store,
GraphQL: An opensource data query and manipulation language.Fauna Query Language(FQL): FQL has language-specific drivers which makes it flexible to use with languages like JavaScript, Java, Go, etc. Find more details of FQL from here.
We went ahead with the GraphQL approach.
GraphQL

GraphQL is a query language for APIs that provides lots of structure to the way we query or mutate(create, update, and delete) data. The learning curve of GraphQL is not a steep one. If you are new to it, I would highly recommend this tutorial to learn it with confidence.
The dynamic nature of the app was achieved using GraphQL querying the Fauna data store using the react-apollo client.
js-search

We have built a search prototype to search through the knowledge base. This search is a powerful one to search not only the titles but also the content. There are options like, Algolia which is very powerful. However, we found js-search library is good enough for our needs.
It is a lightweight client-side search library to perform searches on the JavaScript and JSON objects.
Tailwind CSS

I think I made a brave call by suggesting the Tailwind CSS to my team without even having any prior experience with it. This tweet of mine probably best describe our experience with it,
This is truly an awesome thing that I learned and want to continue.
Feather Icons

Feather Icons is a bouquet of beautiful open-source icons. You can customize and download them for free. Check out this section to know how it can serve the purpose of your project. It's very cool.
GitHub - Netlify Workflow

Now that all these technologies/libraries helped us to build the prototype, we wanted to deploy with the option of Continuous Deployment. Netlify integration with GitHub just what we needed in this case.
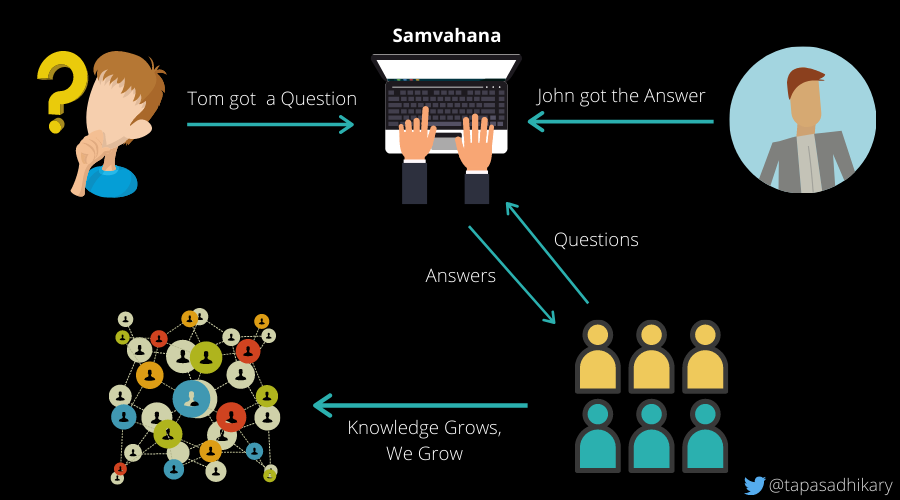
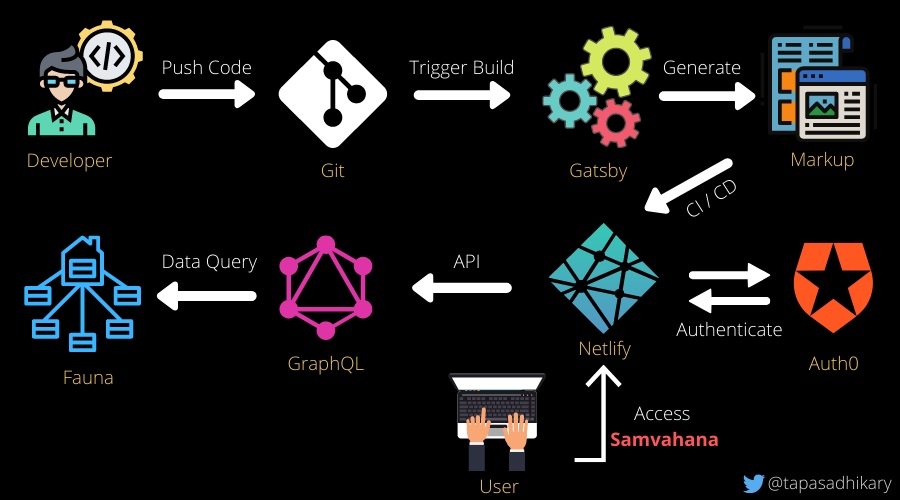
The image below demonstrates the flow between various layers and how different persona(Users and Developers) interact with them.

Team Bonding & Sense of Accomplishments
Last but most important thing. We had a great team bonding while working on several challenging aspects. In every step, we had a great sense of accomplishment to move forward and do more. @nagarjunshroff and @anupamrajanish are my team members who just nailed it.
 from giphy
from giphy
How About Challenges?
It is mostly impossible to achieve an unknown without challenges. We had a moderate amount of challenges and could figure out things as progress. Here are some of the findings you may find useful,
- Tailwind CSS starter-kit has some of the component examples that are useful for beginners.
Gatsby cries out badly at the build time(
gatsby build) if you uselocalstoragein your code. You can find questions and suggestions like this. We mitigated it by creating a utility like this,export const setItem = (key, value) => { if (typeof window !== 'undefined') { window.localStorage.setItem(key, value); } }We encountered an error like,
Invariant Violation: Invariant Violation: 27 (see https://github.com/apollographql/invariant-packages)
The solution was found here.
Some of the errors while redirecting auth0 to netlify were solved by this thread.
Gatsby's error with "Not rendering React". You can find the clue from here.
There was an error because Netlify was ignoring the env variables set for Auth0 to work in the app code,
domain: process.env.AUTH0_DOMAIN, clientID: process.env.AUTH0_CLIENTID, redirectUri: process.env.AUTH0_CALLBACKWe later read about the "Deploy without sensitive variables" from here and fixed it following the doc.
... and a few more that I do not remember!
Before we end...
That's all for now. I hope you find the experience helpful. Thank you for reading this far! Let’s connect. You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow.
Please like/share this article so that it reaches others as well. You can also find some of the interesting projects from my GitHub page. Feel free to check it out.
You may also like,