
JavaScript Object References, in Simplistic Way!
Introduction
Actually a topic like this hardly need an introduction. Knowing the concept of reference, how to pass-by-value and pass-by-reference etc. are considered to be the basic JavaScript concept.
So, what's my motivation behind writing this post? I felt, it will be great to see some of these in action visually using animations. Won't that be cool! Also, understanding some of these basic concepts visually will encourage us to realize that, javascript's Garbage Collection is a very easy concept to understand(and practice).
Let's dive in...
Primitives and Others
Javascript has five Primitive data types that are Passed by Value: Boolean, String, Number, null, and undefined.
Rest of the data types are called non-primitives and those are mostly Objects(yes, including Array, Function and Object itself). These non-primitives types are Passed by Reference.
Primitives By Value
When a Primitive type is assigned to a variable, the variable holds the primitive value.
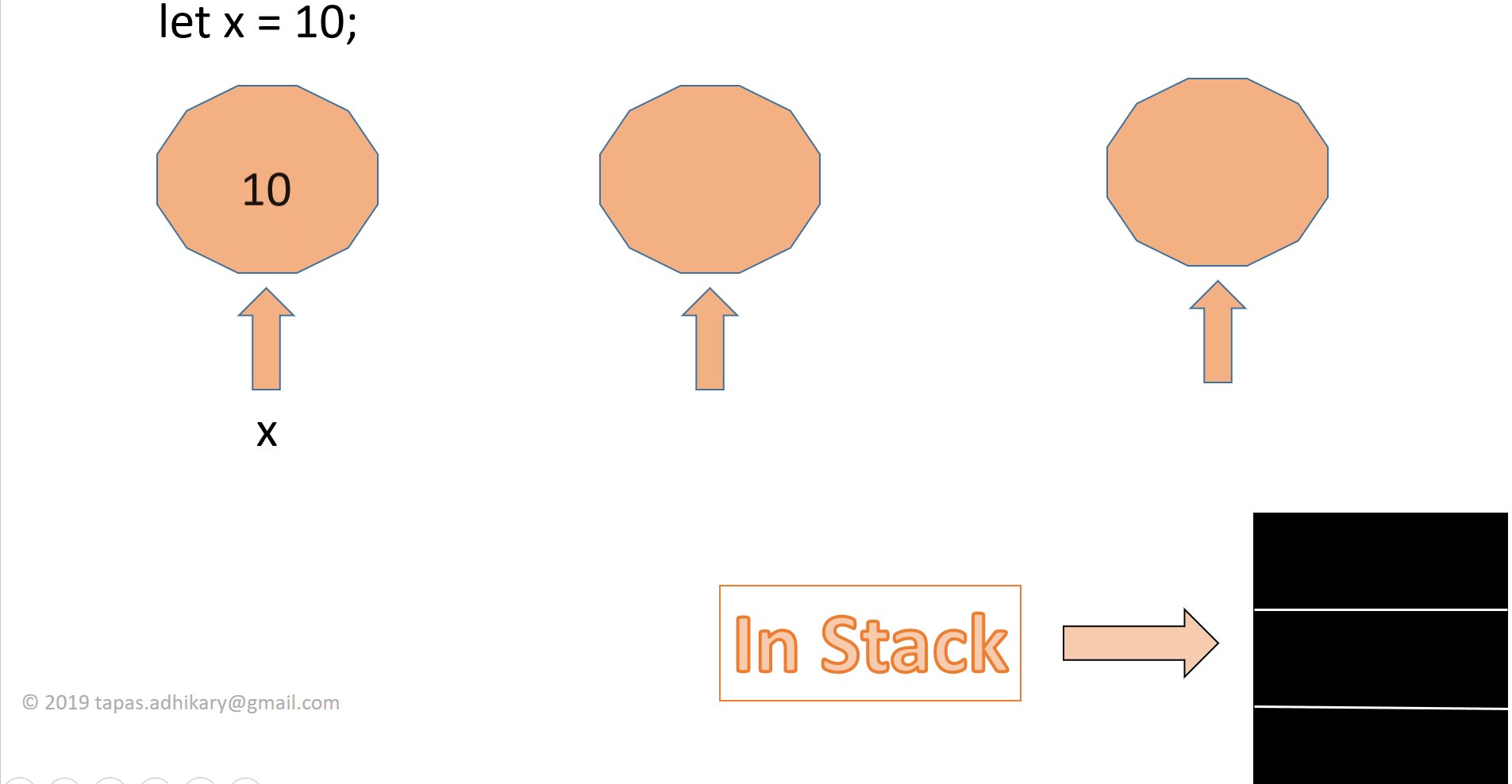
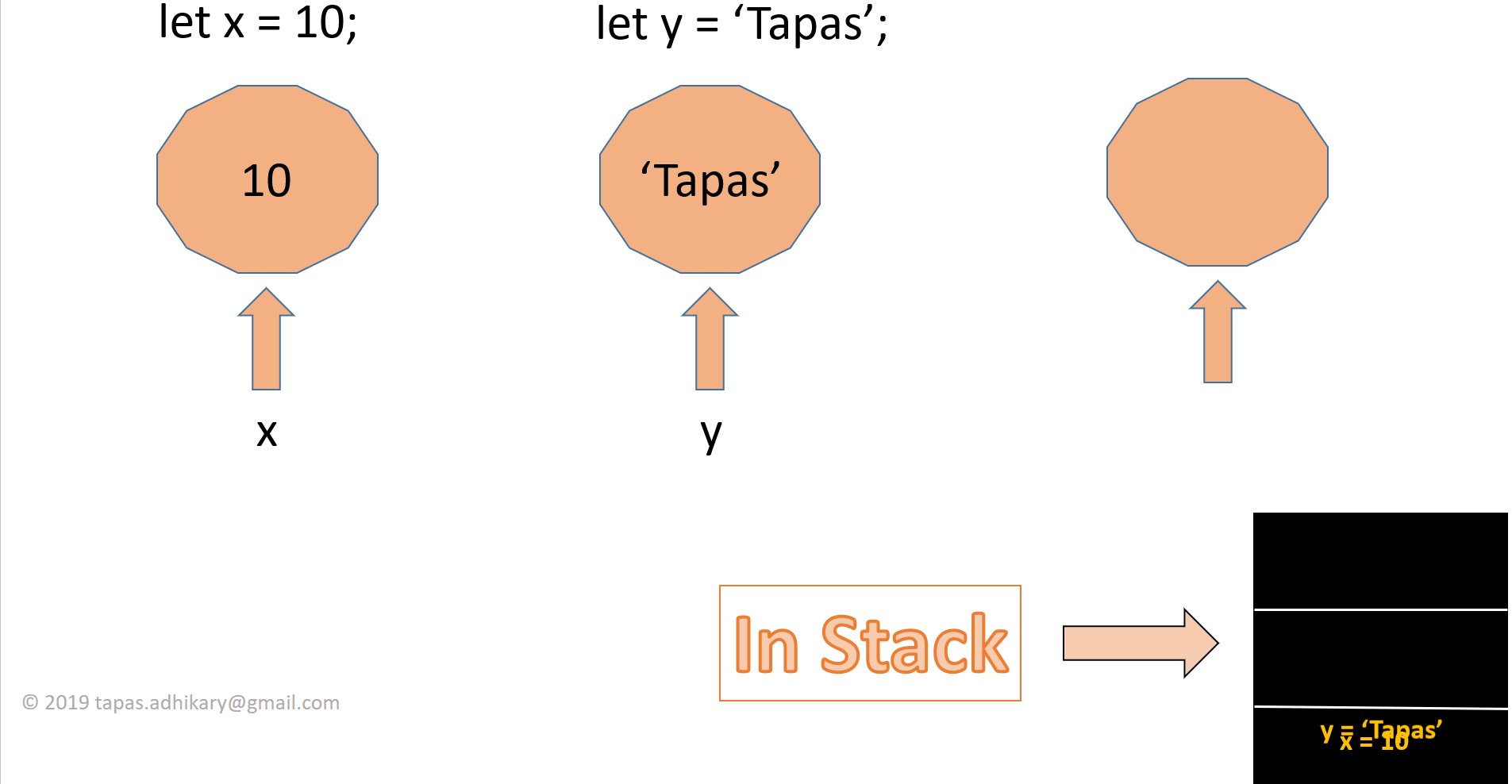
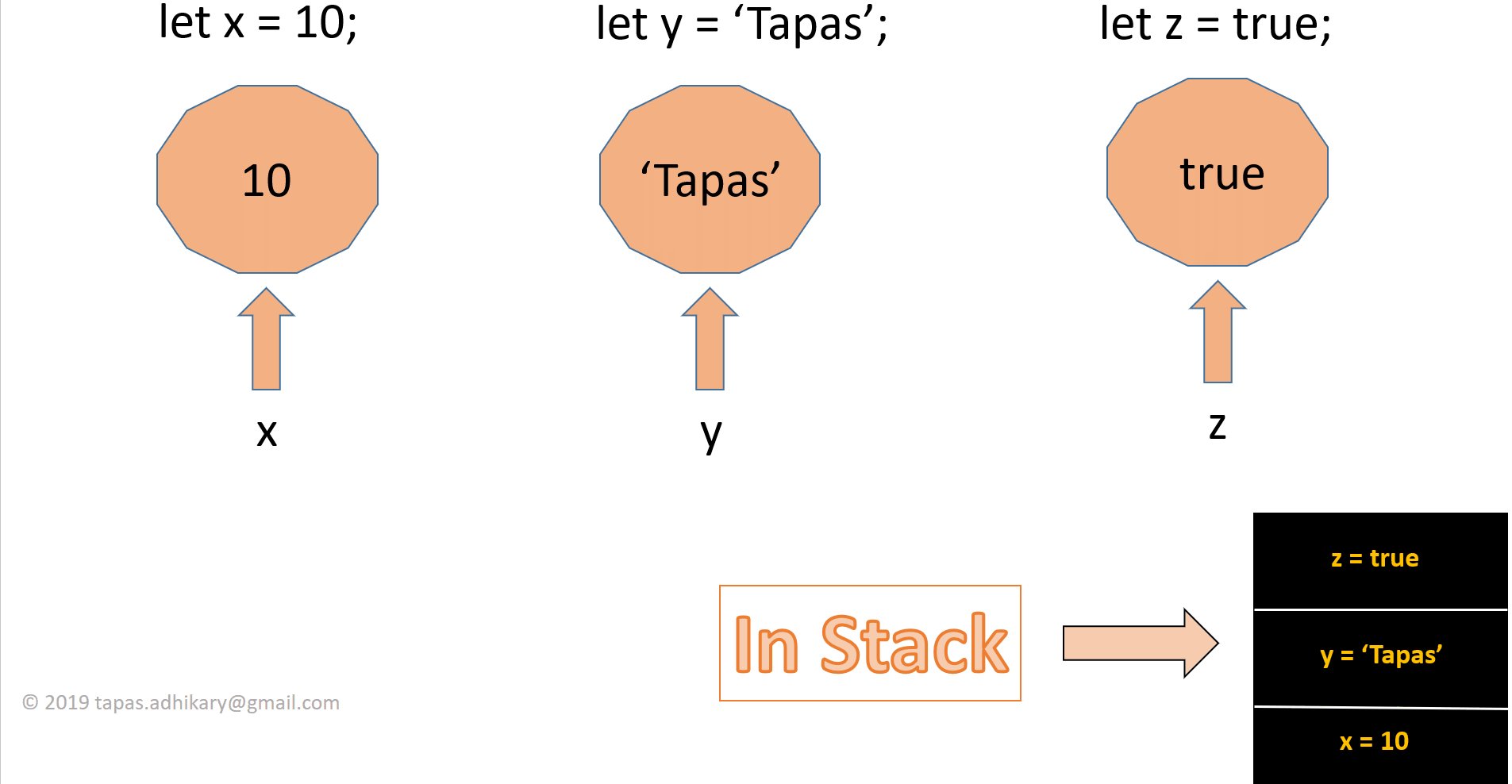
let x = 10;
let y = 'Tapas';
let z = true;
Here x holds the value 10; y holds the value 'Tapas' and z holds the value true. When these are passed as parameter, they continue to hold the value in them.
See the demonstration below:

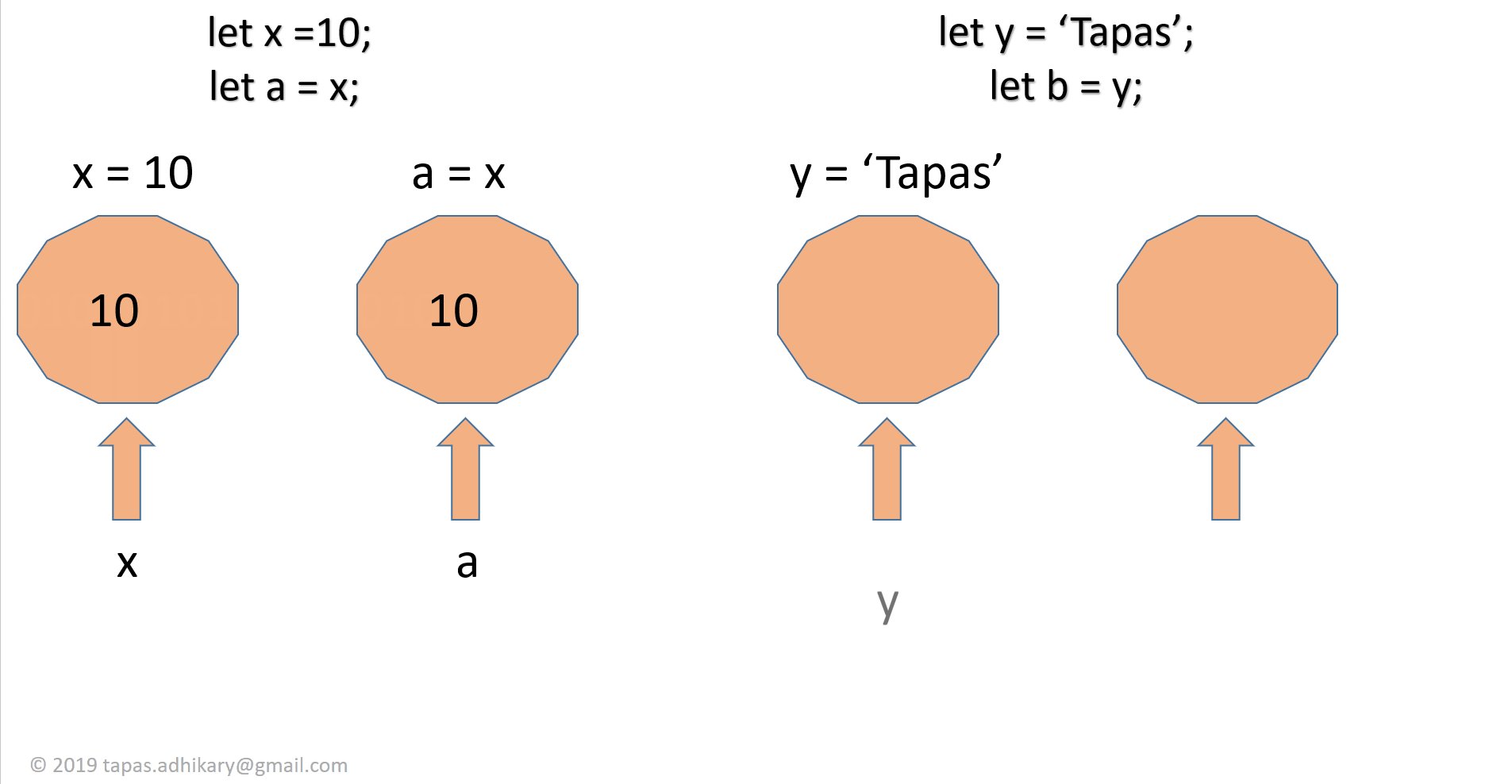
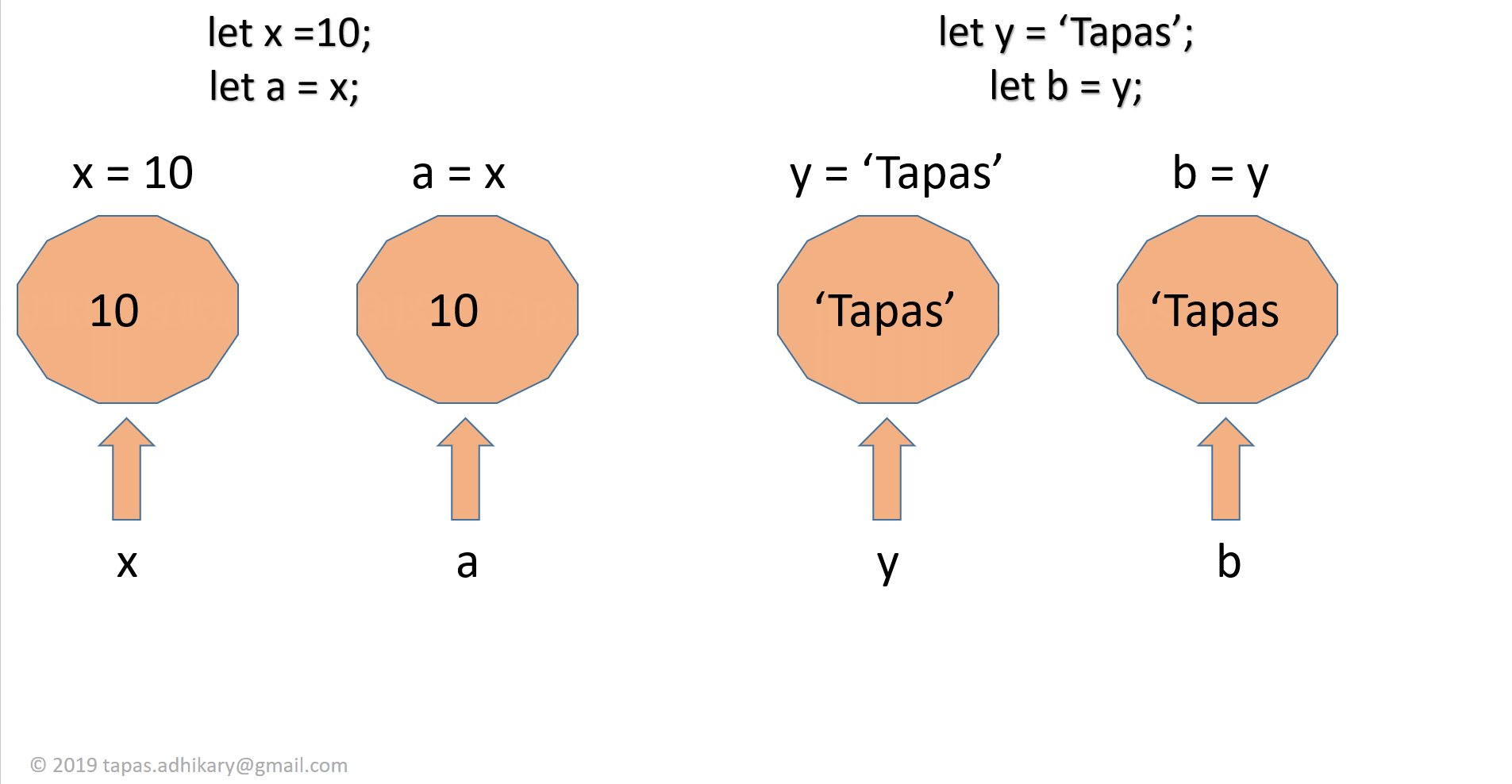
When we assign(using = operator) these variables to other variables, the value gets copied to the new variable. These are copied by Value.
See the demonstration below:

We can continue to change the values for both the variables Separately and Independently. Consider the example below:
let x = 10;
let y = 'Tapas';
let a = x;
let b = y;
console.log('Initially: ', x, y, a, b);
x = 55;
y = 'Adhikary'
console.log('After a change: ', x, y, a, b);
And the Output:
Initially: 10 Tapas 10 Tapas
After a change: 55 Adhikary 10 Tapas
As you see, changing the original Primitive value, doesn't change the copied Primitive value at all. Because, When a Primitive type is assigned to a variable, the variable holds the primitive value independently.
Objects(non-Primitives) By Reference
Reference
Let us start by the definition.
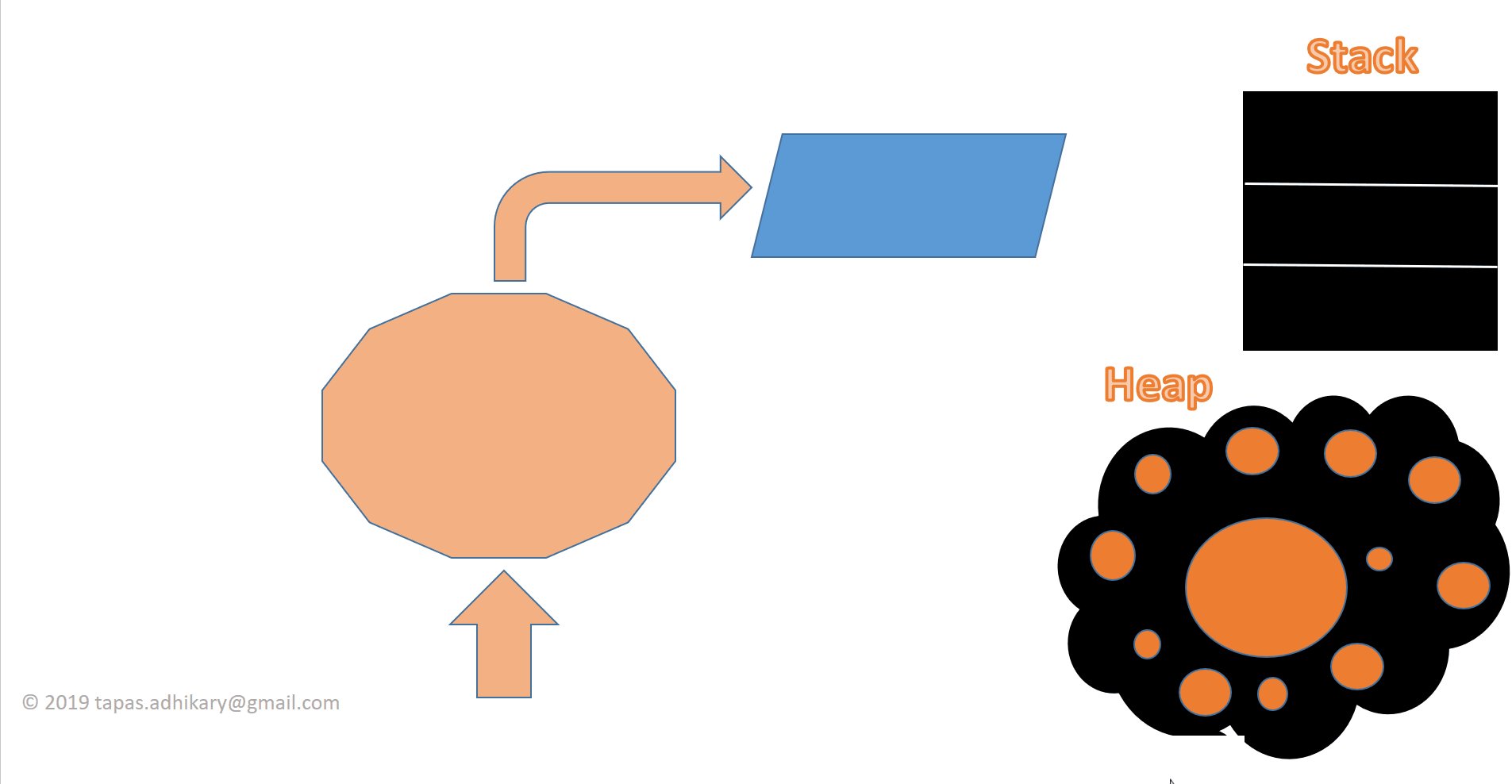
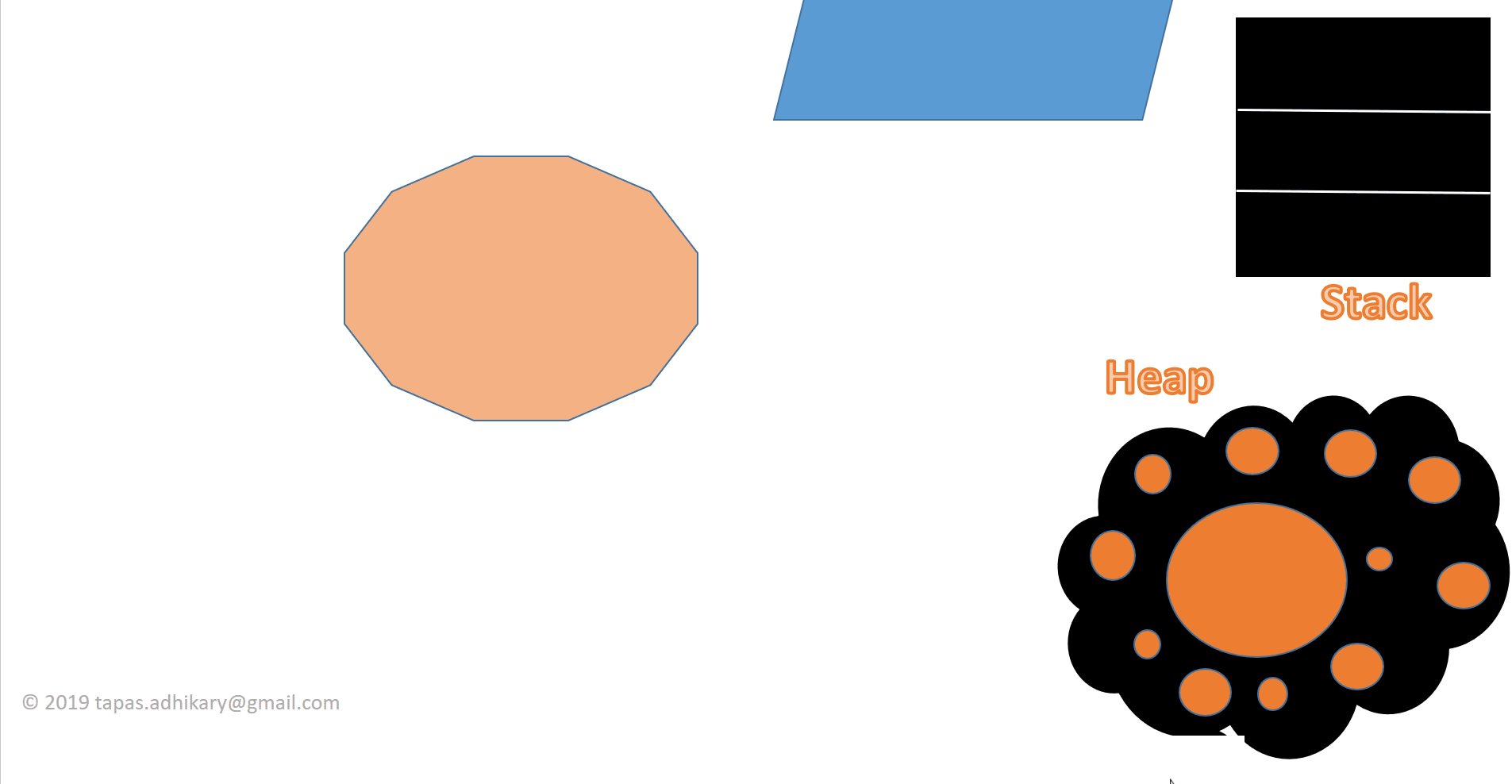
A reference is a pointer to the object’s location in memory(Heap).
If we assign a non-Primitive value to a variable, that variable doesn't actually holds the value, rather holds the reference. Consider the code below,
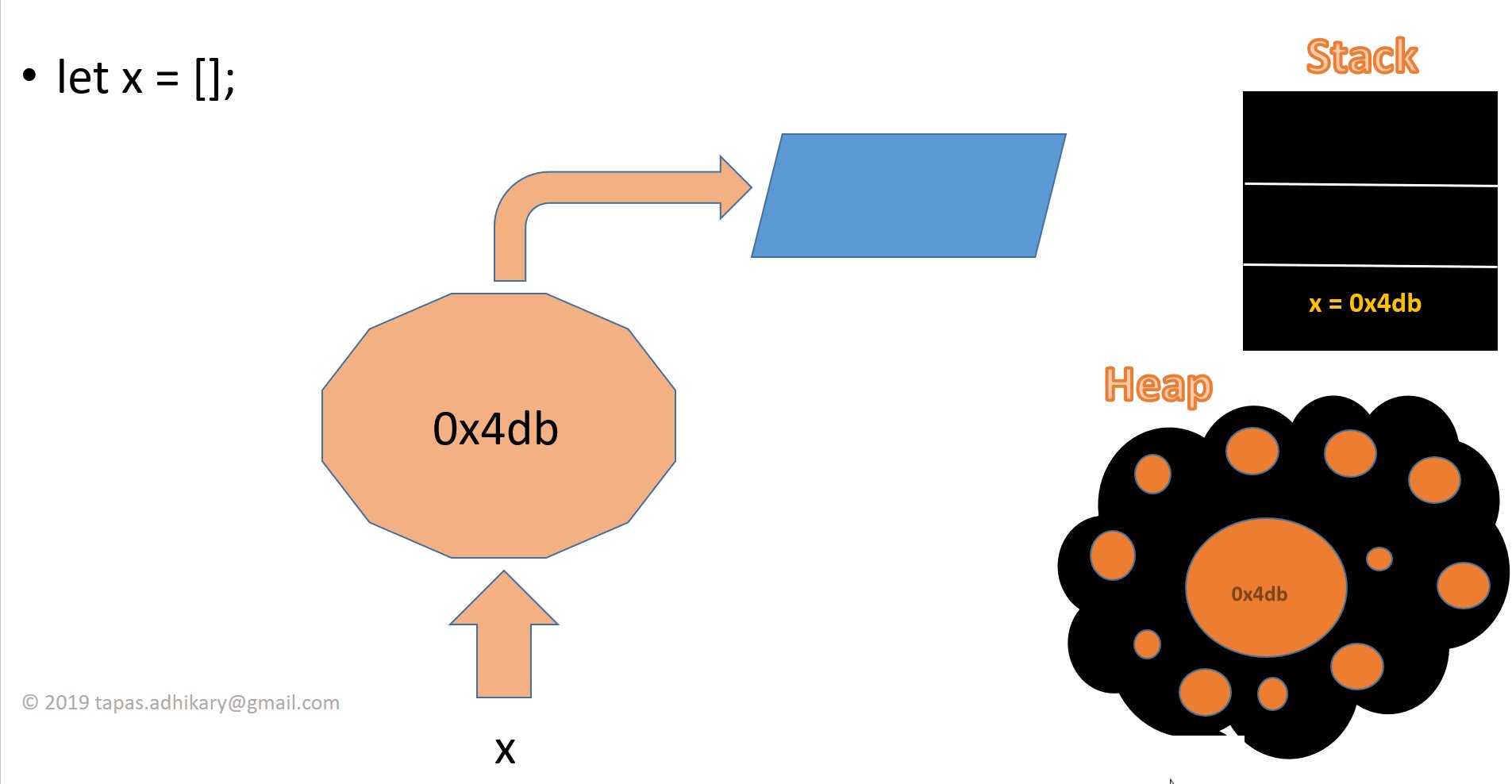
let x = []; // Array is non-primitive
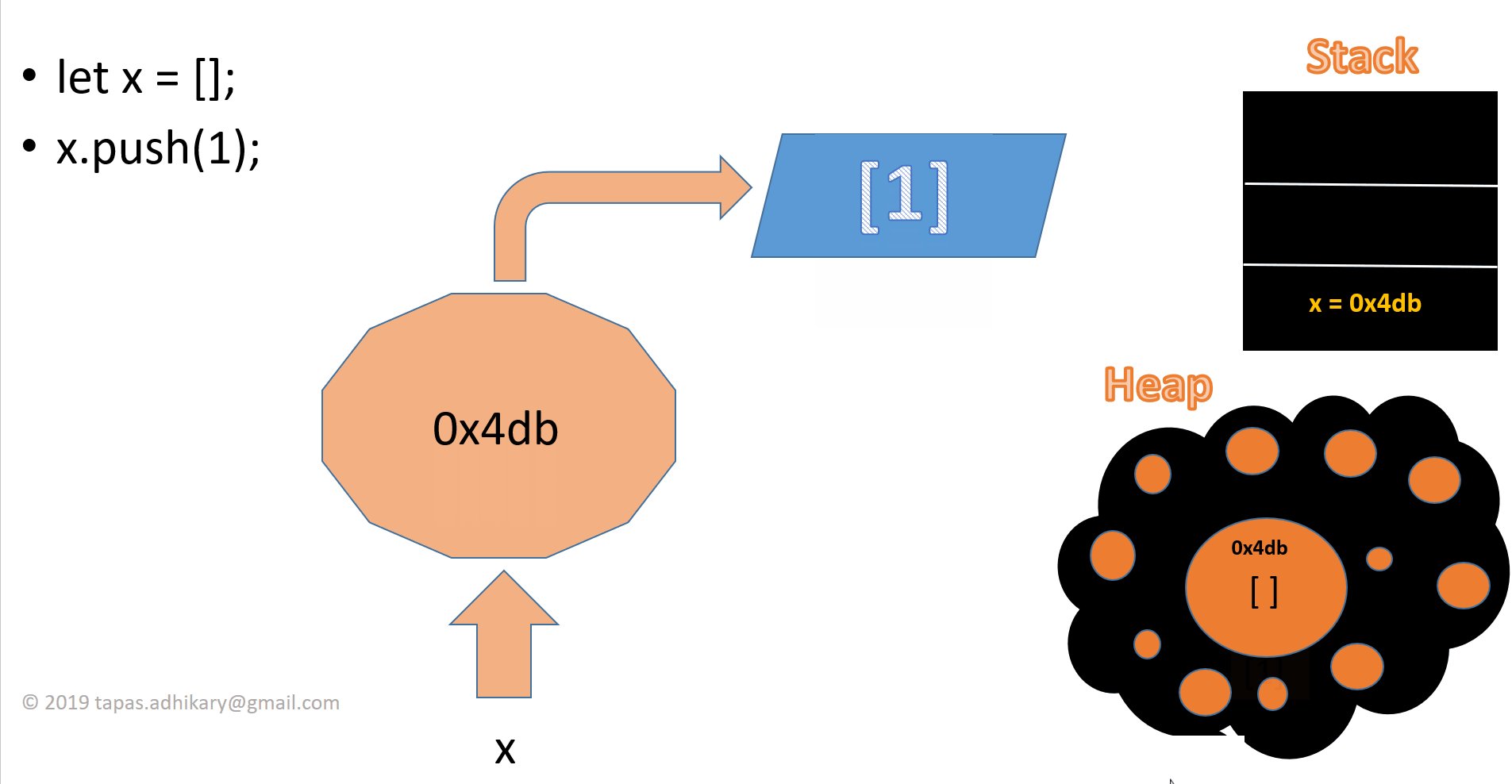
x.push(1);
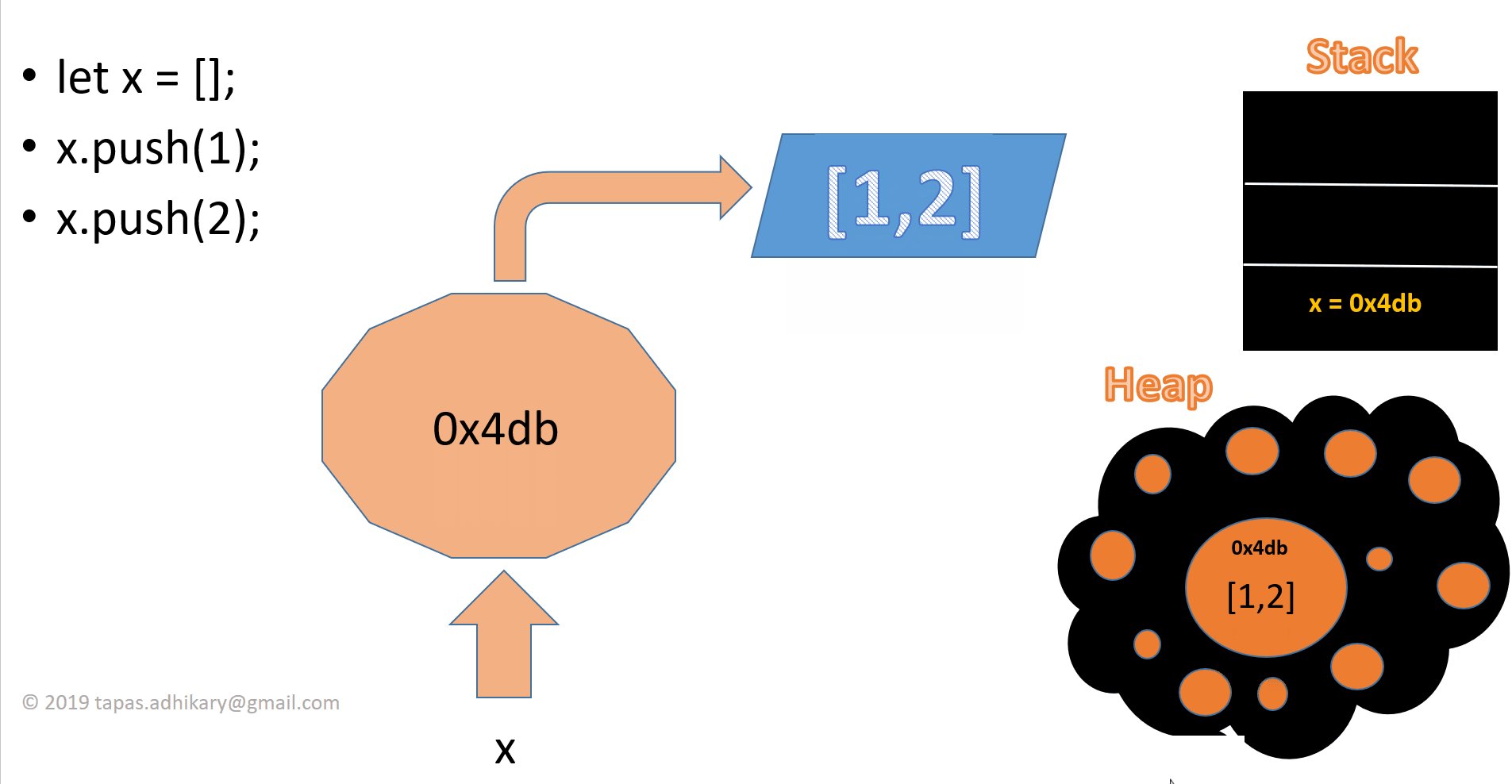
x.push(2);
console.log(x);
However the output is:
[1,2]
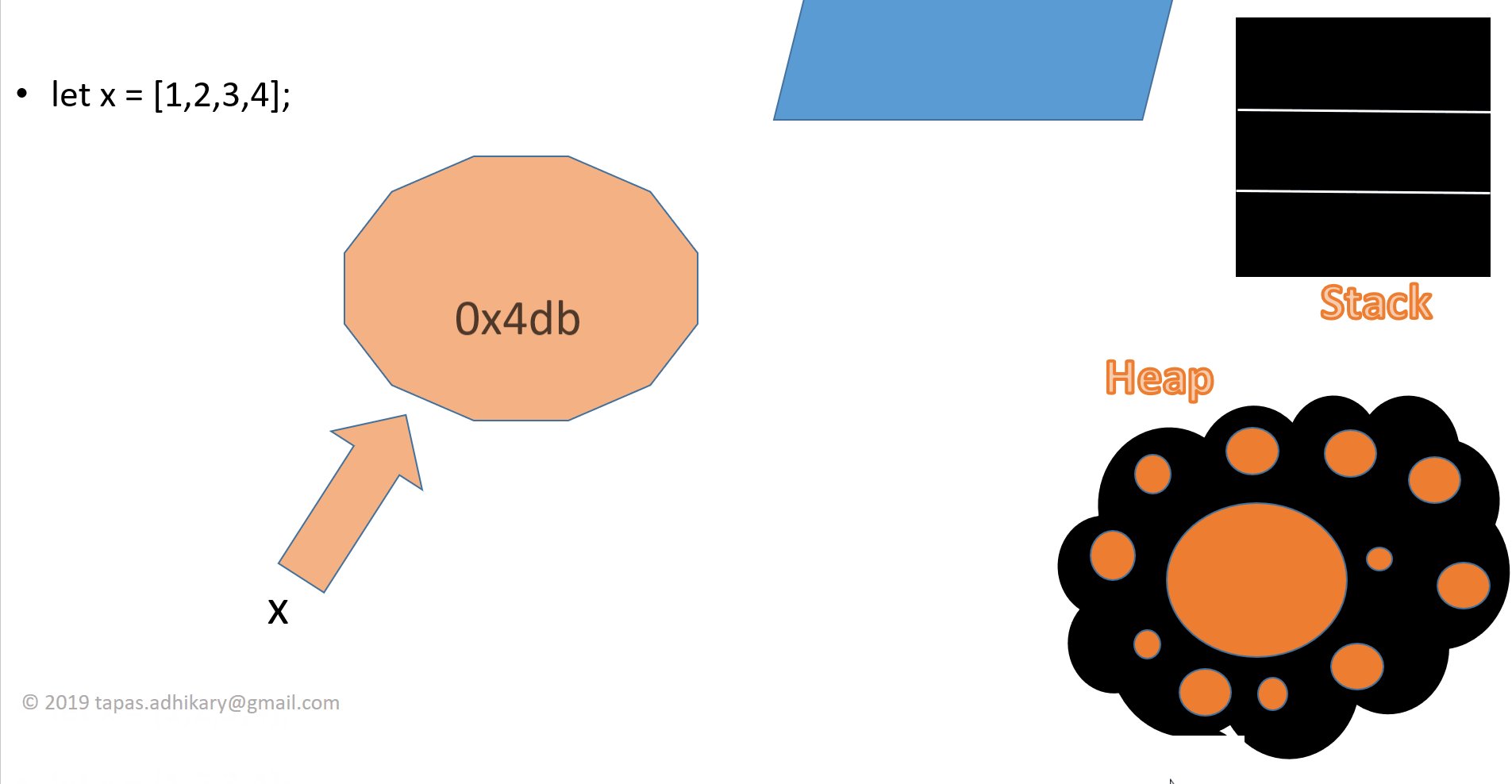
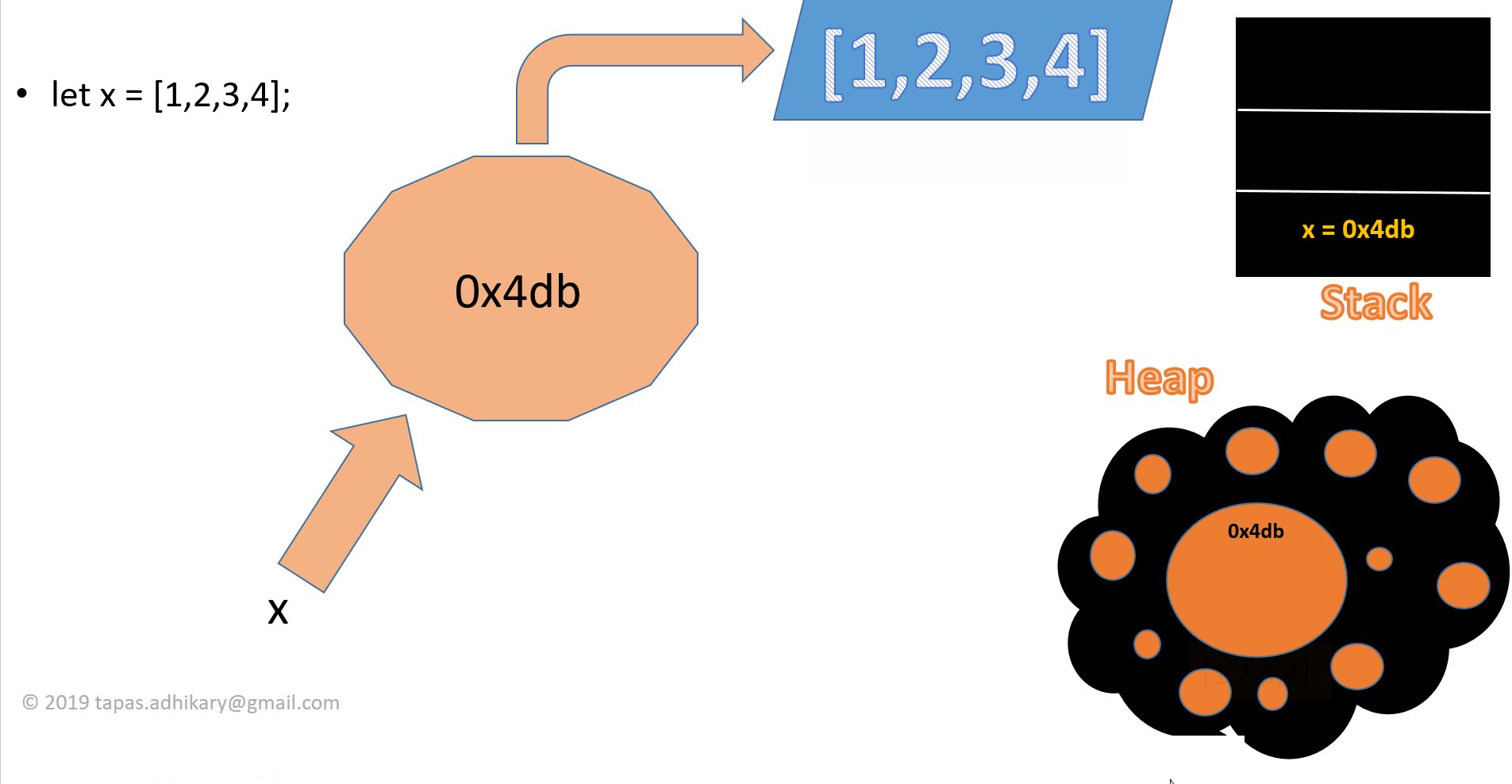
But there is lot that goes in background. The variable x given a reference to that value, [1,2]. This reference points to a location in memory say, with address 0x4db.
See the demonstration below:

Now, consider a code like this,
let x = [1,2,3,4];
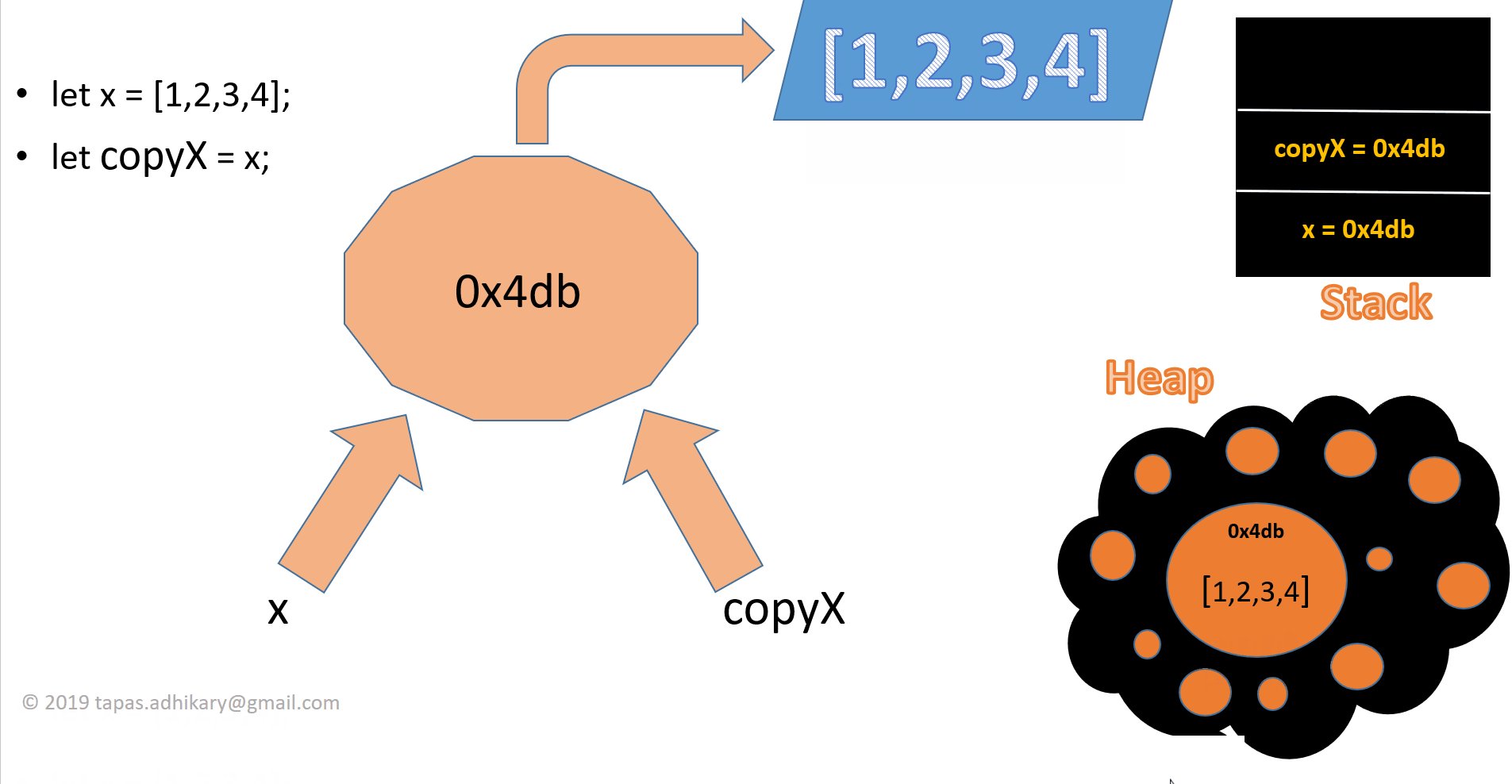
let copyX = x;
console.log('Before Change: ', x, copyX);
x.push(500); // change one array
console.log('After Change: ', x, copyX);
Are you surprised by this output, that both x and copyX now changed?
Before Change: [1, 2, 3, 4] [1, 2, 3, 4]
After Change: [1, 2, 3, 4, 500] [1, 2, 3, 4, 500]
This is because, when a non-primitive(or reference type) value gets assigned(using = operator) to another variable, the actual value doesn't get copied. Rather the memory address of that value(reference) gets copied. Hence both x and copyX point to the same reference which is nothing but the memory address where the array is stored.
See the demonstration below:

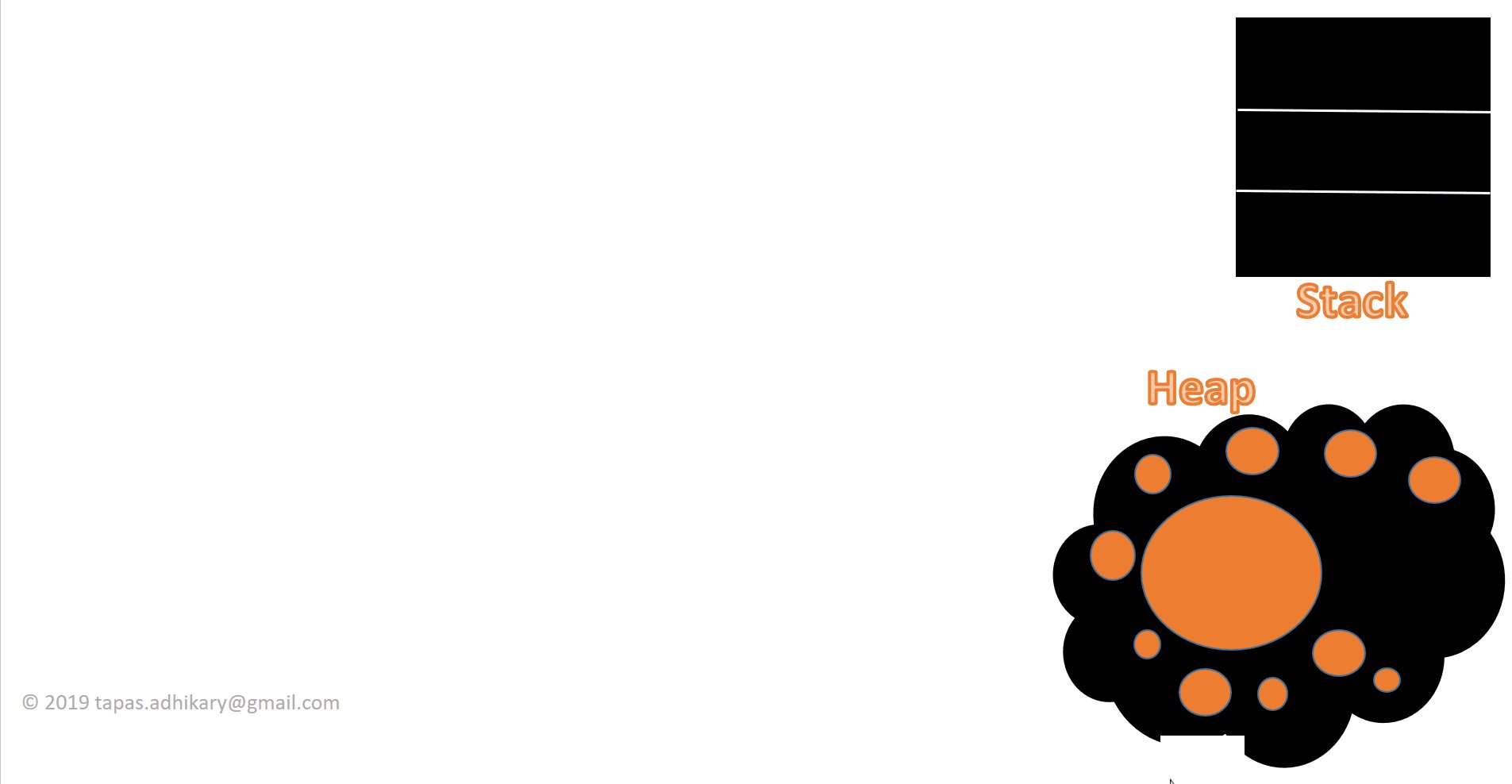
What if the Reference goes void, Can it happen?
Consider the following code,
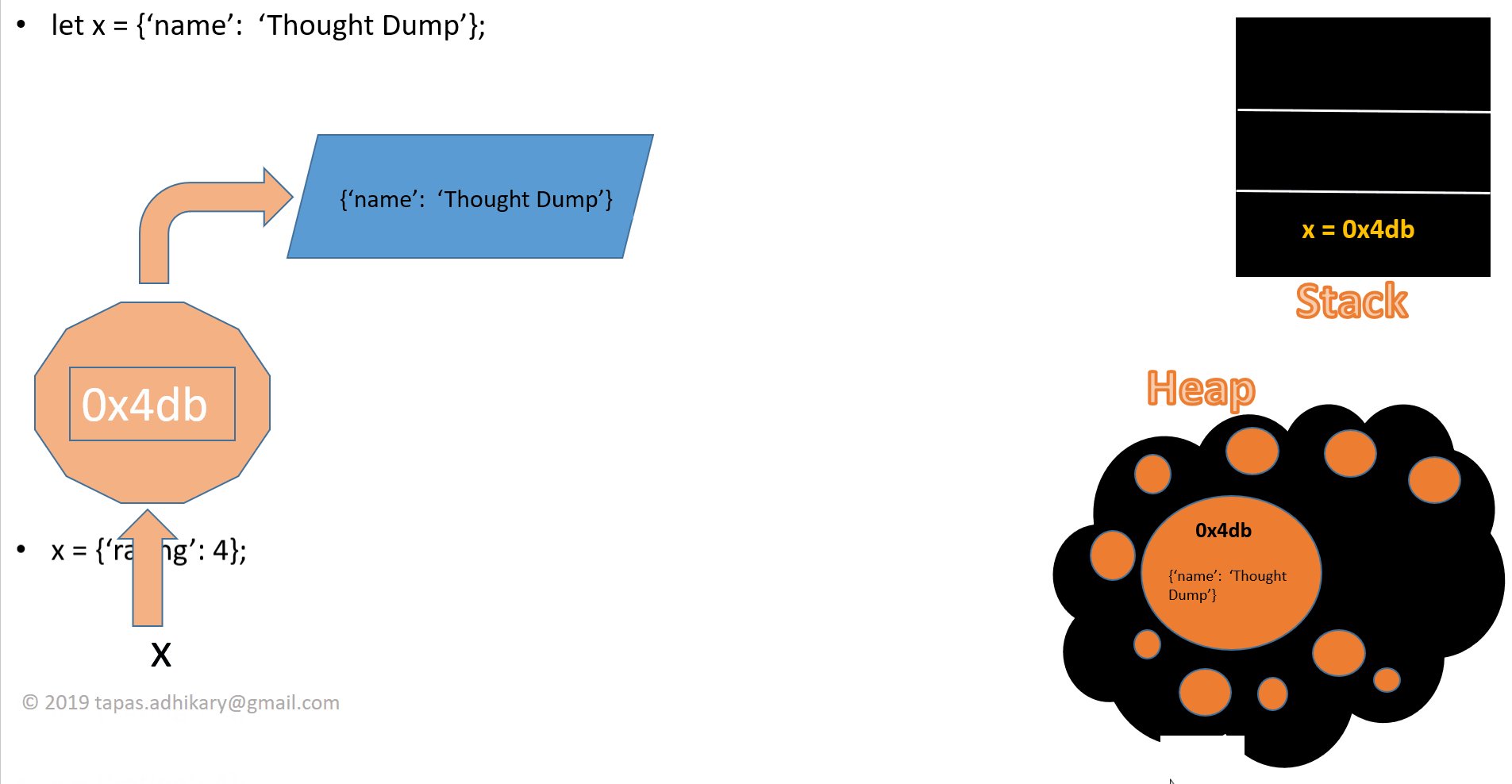
let x = {
'name': 'Thought Dump'
};
x = {'rating': 4};
So what's going on here? Let's see step by step:
- Variable
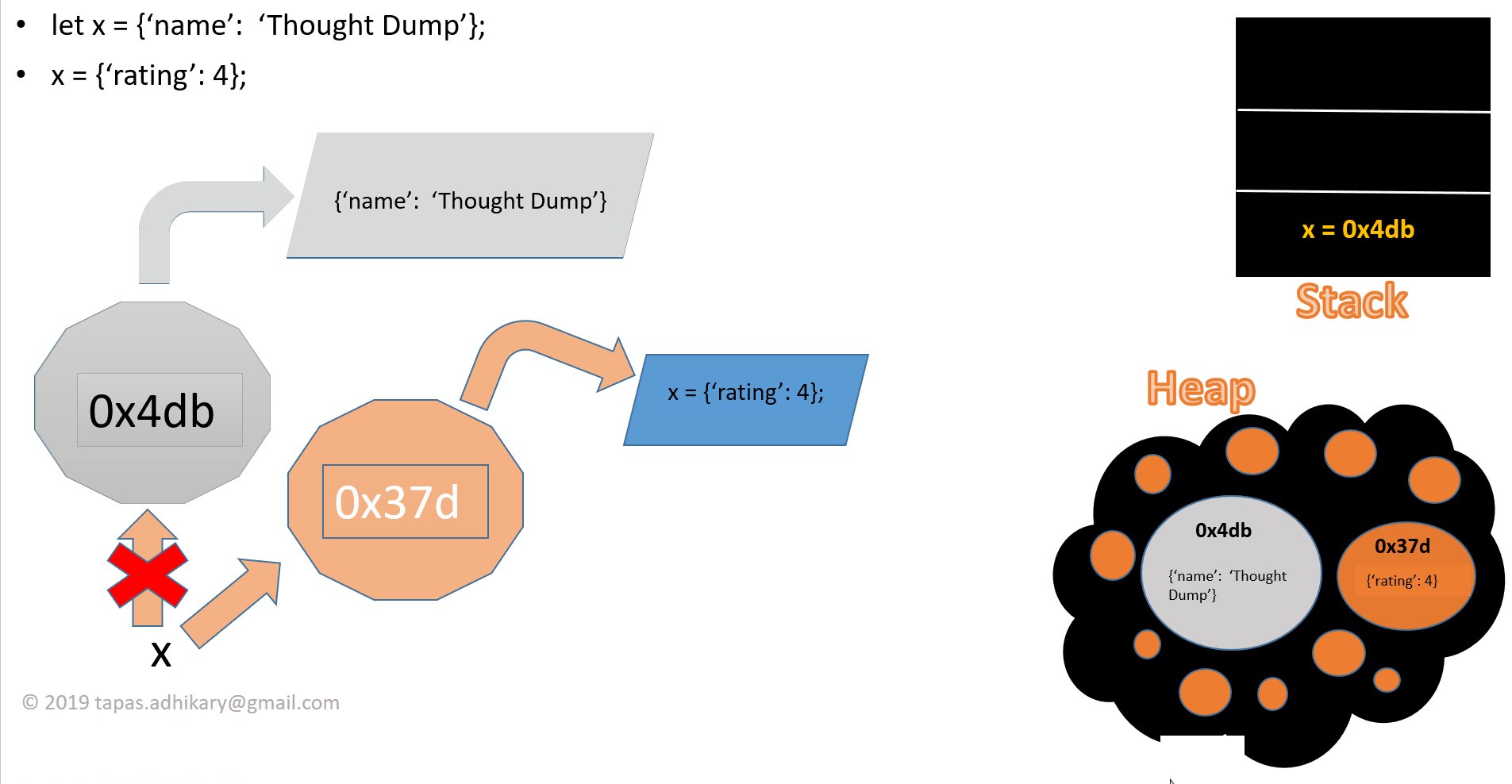
xholds the reference(memory address say,0x4db) to `{'name': 'Thought Dump'}'. - Then we reassign
xwith another object. It replaces the old reference and now,xholds a new reference(memory address say,0x37d) to{'rating': 4}. - For a while both the objects still present in the Heap Memory.
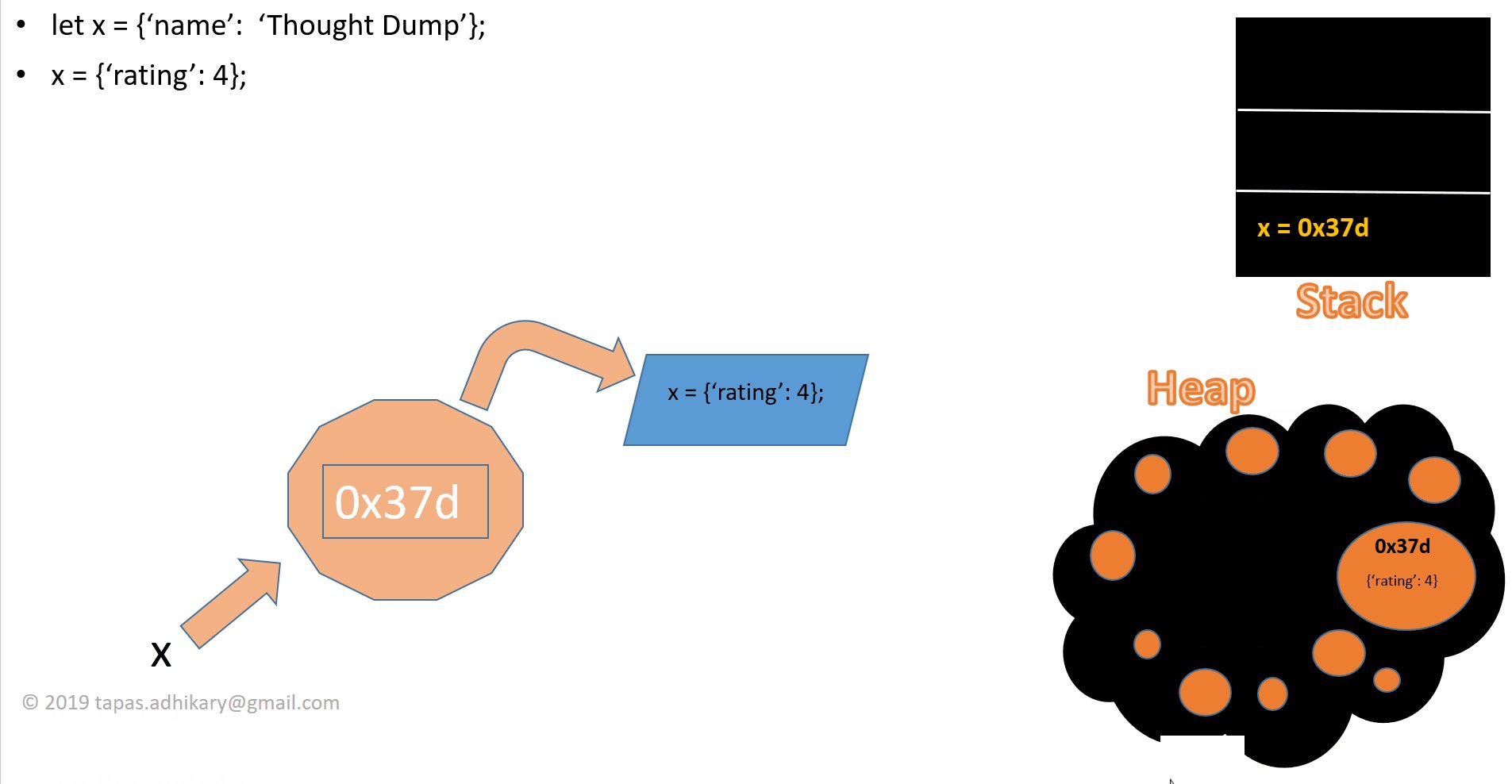
- When there are no references left to an object(as it is the case with
0x4db), the Javascript engine may trigger Garbage Collection. In this process the engine can go ahead and safely delete it from the memory. In our example, the object `{'name': 'Thought Dump'}' is no longer accessible and is eligible for garbage collection by the JavaScript engine.
See the demonstration below:

All these concepts explained above are the base to understand how Garbage Collection works and the algorithms behind it. We will see that in an upcoming post.
Hope you liked this one, Cheers!